Clasifica datos entrenando tu propia red neuronal
Introducción
Una red neuronal puede ser alimentada de grandes cantidades de datos, esta red al procesar estos datos, nos permite realizar clasificaciones y regresiones de la información. En este artículo procederemos a alimentar una red neuronal de información la cual usaremos posteriormente para hacer estimaciones en base a los datos usados.
Como ejemplo usaremos un cuadrado, supongamos que tenemos un cuadrado de dimensiones 1000 x 1000 donde 0,0 es el lado superior izquierdo y 1000,1000 es el lado inferior derecho. Usaremos este archivo .json llamado coordenadas.json que contiene 41 bloques de coordenadas que definen un punto en el cuadro y una descripción de estos. Nuestro objetivo es alimentar a la red neuronal con esta información para luego pasarle otros valores que no se encuentren en el .json y que esta pueda clasificar si la coordenada corresponde a la izquierda superior, la izquierda inferior, la derecha superior o la derecha inferior del cuadro.
Requisitos
Para llevar a cabo este tutorial necesitamos:
- Un editor de texto. (Se recomienda usar vscode).
- Tener instalado NodeJs con NPM.
- Un navegador web como Firefox, Chrome o Edge Chromium.
Creación de archivos
Creamos una carpeta y colocamos los siguientes archivos:
recursos/
index.html
index.js
Dentro de la carpeta recursos/ colocaremos el archivo coordenadas.json.
En el archivo index.html colocamos el siguiente código, que básicamente es traer la librería ml5.js en el head.
<html>
<head>
<meta charset="UTF-8" />
<title>Clasifica datos entrenando tu propia red neuronal</title>
<script src="https://unpkg.com/ml5@0.4.3/dist/ml5.min.js"></script>
</head>
<body>
<script src="index.js"></script>
</body>
</html>En el archivo index.js colocamos lo siguiente (código explicado en los comentarios):
window.onload = () => {
/**
* Opciones de la red neuronal
* dataUrl: url del archivo .json donde están nuestros datos.
* task: Tipo de tarea a ejecutar en la red, para este ejemplo usaremos 'classification'
* inputs: Datos de entrada, es decir, la fuente de datos usados para alimentar la red.
* outputs: Datos de salida, es decir, la descripción de los datos de entrada.
* debug: Define si se muestra o no la visualización del entrenamiento de la red neuronal en el html.
*/
const options = {
dataUrl: 'recursos/coordenadas.json',
task: 'classification',
inputs: ['x', 'y'],
outputs: ['label'],
debug: true,
};
// inicializamos la red neuronal
const nn = ml5.neuralNetwork(options, normalize);
// normalizamos los datos de esta
function normalize() {
nn.normalizeData();
train();
}
// entrenamos el modelo de datos
function train() {
/**
* epochs: En términos de redes neuronales, un 'epoch' se refiere a un ciclo completo sobre los datos de entrenamiento.
* batchSize: Bloques de datos en que la información será procesada.
*
* No hay una cantidad específica de epochs que se necesitan, pero se pueden hacer pruebas para encontrar la cantidad óptima de acuerdo a los resultados.
*/
const trainigOptions = {
epochs: 250,
batchSize: 12,
};
nn.train(trainigOptions, classify);
}
// una vez entrenada nuestra red neuronal, procedemos a probar como se comporta frente a datos desconocidos.
function classify() {
// en este ejemplo le estamos pasando las coordenadas 300,350 las cuales corresponden al lado inferior izquierdo.
const input = {
x: 300,
y: 350,
};
nn.classify(input, handleResults);
}
function handleResults(error, results) {
// en caso de error, lo colocamos en consola
if (error) {
console.log(error);
return;
// si todo es un éxito, podremos ver en la consola del navegador los resultados de la clasificación realizada.
} else {
console.log(results);
}
}
};Ejecución del código
Instalamos un servidor ligero llamado serve. Abrimos la consola de comandos y colocamos:
npm install -g serveLuego, una vez se instala serve, en la carpeta del proyecto, abrimos la consola y colocamos:
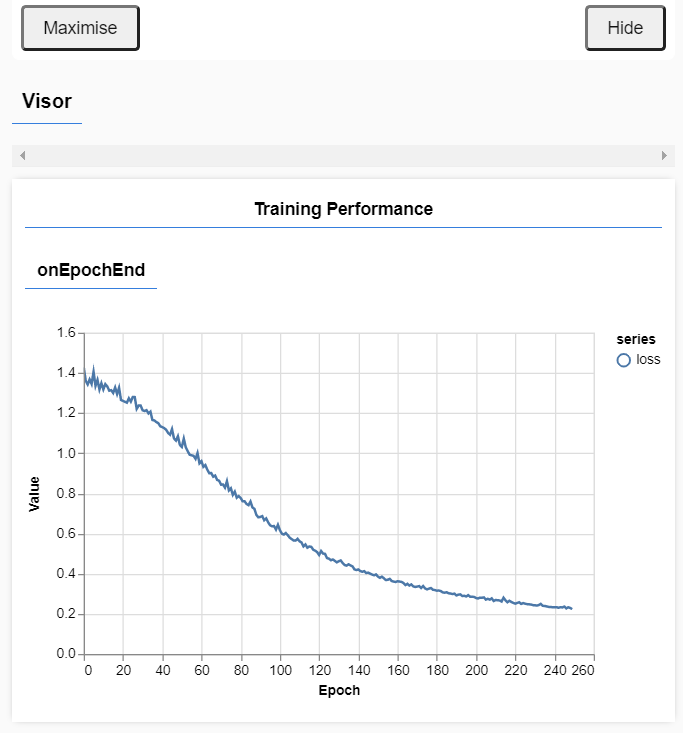
servePor defecto, esto crea un servidor sencillo que corre en http://localhost:5000. Al navegar a este url podemos abrir las herramientas para desarrolladores del navegador y ver mientras se procesan los datos en nuestra red neuronal. Al ejecutar este ejercicio podremos visualizar un gráfico similar a este:

Y en la consola obtener resultados aproximados a estos:
[
{ label: 'izquierda-superior', confidence: 0.8469865322113037 },
{ label: 'izquierda-inferior', confidence: 0.09941432625055313 },
{ label: 'derecha-superior', confidence: 0.0454748310148716 },
{ label: 'derecha-inferior', confidence: 0.008124231360852718 },
];Podemos visualizar que la red neuronal clasificó con éxito que las coordenadas corresponden al lado superior izquierdo con una confidencia del 0.847 o 84.7%. Podemos probar con distintas coordenadas y ver si la estimación de la red neuronal, en base a los datos con los que fue alimentada, sigue siendo acertada.
Probando para { x: 800, y: 150 }:
[
{ label: 'derecha-superior', confidence: 0.9378078579902649 },
{ label: 'izquierda-superior', confidence: 0.05480305105447769 },
{ label: 'derecha-inferior', confidence: 0.007157310843467712 },
{ label: 'izquierda-inferior', confidence: 0.0002319106279173866 },
];De acuerdo a los resultados, podemos observar que la clasificación fue nuevamente exitosa con un 93% de confidencia para el lado superior derecho.
Con estos ejemplos podemos tener un vistazo del potencial de las redes neuronales en la clasificación de información desconocida en base a datos usados para entrenarla.

