Cómo Persistir Datos con Vuex en Aplicaciones Vue.js
Precaución
Este artículo está dirigido a Vue 2. Vue 3 ya está disponible y es la forma recomendada de desarrollar aplicaciones con Vue.
Entre los métodos comunes para almacenar esta información esta IndexDB, LocalStorage y Cookies. Estas herramientas nos permiten, a través de distintas APIs, almacenar información en el navegador usado en el momento.
Al utilizar vuejs con vuex para el manejo del state nos facilitamos la posibilidad de manejar un estado centralizado a través de la aplicación, que es reactiva y se integra consistentemente con el resto del framework. Sin embargo vuex por defecto no brinda la posibilidad de persistir la información del mismo a través de sesiones del navegador o incluso al refrescar la página. Esto nos lleva a usar un plugin para vuex llamado vuex-persistedstate.
Utilizar vuex-persistedstate en nuestro proyecto es súmamente fácil. Comenzamos por añadir el módulo a nuestro proyecto con el siguiente comando:
$ npm install --save vuex-persistedstateEn el archivo donde cargamosvuex procedemos a agregar el plugin:
import Vue from 'vue';
import Vuex from 'vuex';
// plugin a agregar
import createPersistedState from 'vuex-persistedstate';
Vue.use(Vuex);
const store = new Vuex.store({
state: {},
mutations: {},
actions: {},
getters: {},
// aquí agregamos el plugin
plugins: [createPersistedState()],
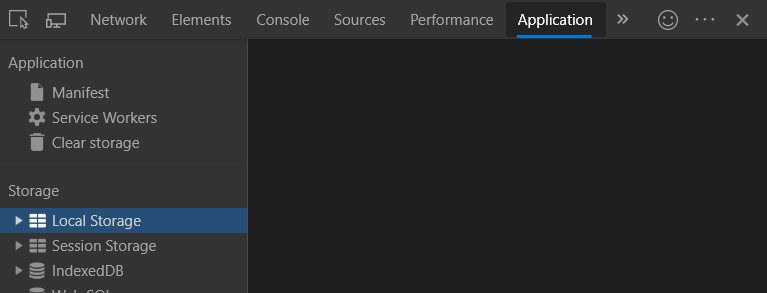
});Al colocar este plugin como parte del store, de ahora en adelante toda la información guardada en vuex será persistente en el navegador. Por defecto vuex-persistedstate almacena el estado en el LocalStorage. Si se desea borrar manualmente la información almacenada se puede realizar desde el Developer Tools del navegador. Para eso navegamos a la pestaña Application, en Storage seleccionamos Local Storage y eliminamos la información que deseemos borrar.

Esto es en caso de querer vaciar totalmente Vuex. Sin embargo, podemos manipular y borrar información por código como usualmente hacemos al manipular el state.

