Crea y administra proyectos en VueJs desde una interfaz gráfica
WARNING
Este artículo está dirigido a Vue 2. Vue 3 ya está disponible y es la forma recomendada de desarrollar aplicaciones con Vue.
Ahora que frameworks como Angular, React y Vue se han popularizado entre los desarrolladores frontend, es común encontrarnos usando la terminal para crear proyectos, instalar módulos de npm y manejar plugins y configuraciones que nuestra aplicación requiere. El nuevo cli de vue nos permite realizar estas mismas cosas a través de vue ui, un medio gráfico que se ejecuta en el navegador que nos posibilita administrar, actualizar y analizar nuestro proyecto a través de paneles, gráficos.
A continuación les mostraré como instalar y ejecutar vue ui para generar una aplicación con VueJS.
Prerequisitos
Para ejecutar y comprender mejor los pasos es necesario tener:
nodejsinstalado y por endenpmtambién.- Conocimiento general de la sintaxis de Vuejs y su funcionamiento.
Instalación
Ejecutamos el siguiente comando en la consola para instalar el nuevo cli de vuejs.
$ npm install -g @vue/cliEn linux quizás sea necesario ejecutar el comando con sudo.
Luego de que se complete la instalación del cli solo debemos navegar al directorio donde deseamos crear el proyecto, abrimos la consola y escribimos:
$ vue uiEl comando mostrará un mensaje similar a este:
$ vue ui
Starting GUI...
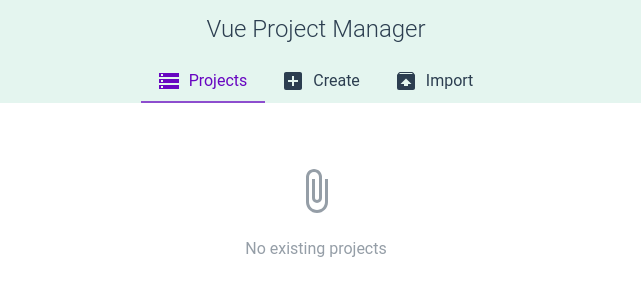
Ready on http://localhost:8000Abrimos nuestro navegador de preferencia y escribimos http://localhost:8080. Se nos debe mostrar una aplicación web con una pantalla similar a esta donde saldría el listado de proyectos creados.

Creación de una aplicación
Para crear una aplicación con VueJs, procedemos a la pestaña que dice Create, buscamos la ruta donde vamos a crear el proyecto y hacemos click en el botón verde en la parte inferior que dice Create a new project here.
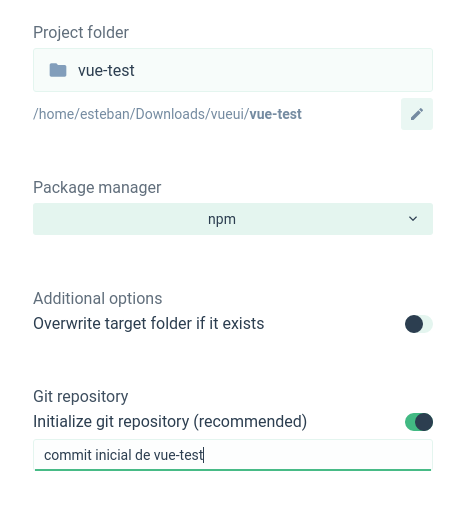
Luego de elegir el lugar donde crear la aplicación, veremos una pantalla como esta.

Procedemos a darle un nombre al proyecto donde dice Project folder. Seleccionamos el manejador de paquetes, entre las opciones tenemos npm y yarn. Podemos seleccionar cualquiera de los dos. En la siguiente opción seleccionamos si deseamos inicializarlo como un proyecto con control de versiones git o no.
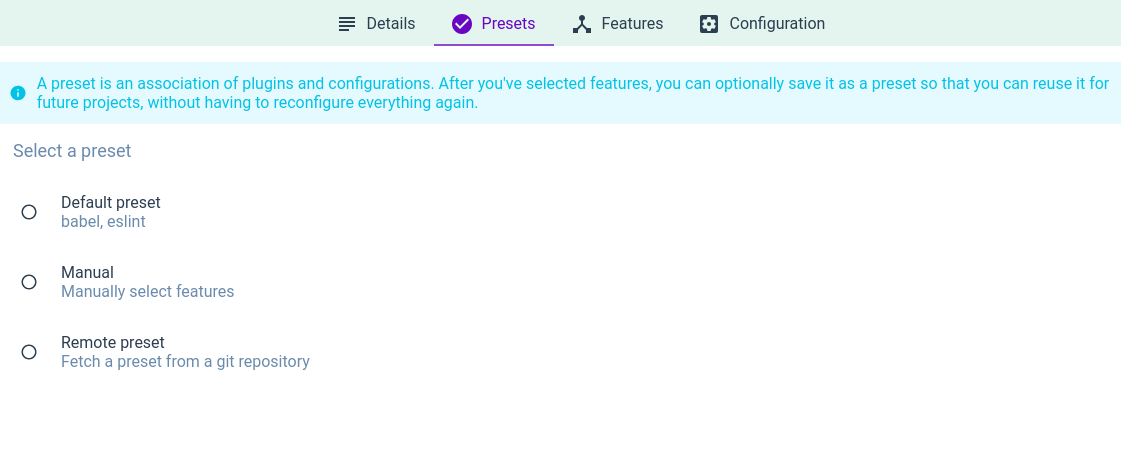
Se nos mostrará la siguiente pantalla.

Aquí seleccionamos el preset que queremos usar para la aplicación. Un preset no es más que un conjunto de plugins y configuraciones con los que se creará el proyecto. Si seleccionamos Default preset el proyecto se creará con babel que transpila JavaScript 'moderno' para que funcione en navegadores más antiguos. Además de eso configurará eslint que permite mostrar errores de sintaxis cuando programamos con JavaScript. eslint está basada en JavaScript Standard del cual hice un resumen general aquí.
Procedemos a seleccionar Default preset y luego el botón verde en la parte inferior derecha que dice Create Project. Mientras se crea el proyecto veremos la siguiente pantalla.

Luego veremos lo siguiente

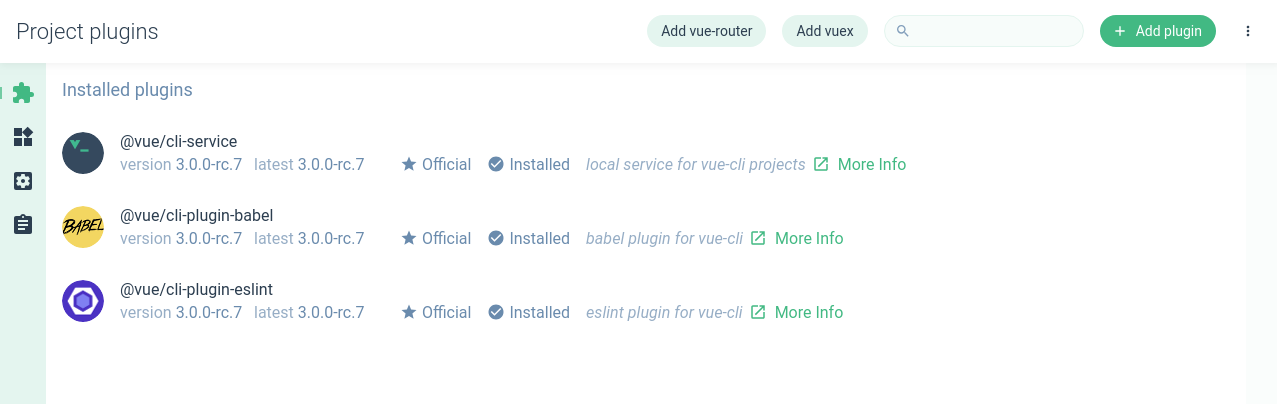
Plugins
El nuevo vue-cli usa una arquitectura basada en plugins, los plugins son paquetes que comienzan con @vue/cli-plugin- y que tienen al capacidad de añadir funcionalidades a los proyectos a través de modificaciones a las configuraciones del mismo. La mayor parte de la creación de un proyecto se hace a través de plugins, en nuestro caso el Default preset hace uso de plugins como @vue/cli-service, @vue/cli-plugin-babel y el @vue/cli-plugin-eslint.
A través de vue-ui podemos agregarle funcionalidades a la aplicación como:
- Internacionalización (soporte para múltiples idiomas).
- Soporte para TypeScript.
- Soporte para PWA (Progressive Web Application).
- Además de frameworks de diseño como Bootstrap, Vuetify, Bulma, ElementUI, entre otros.
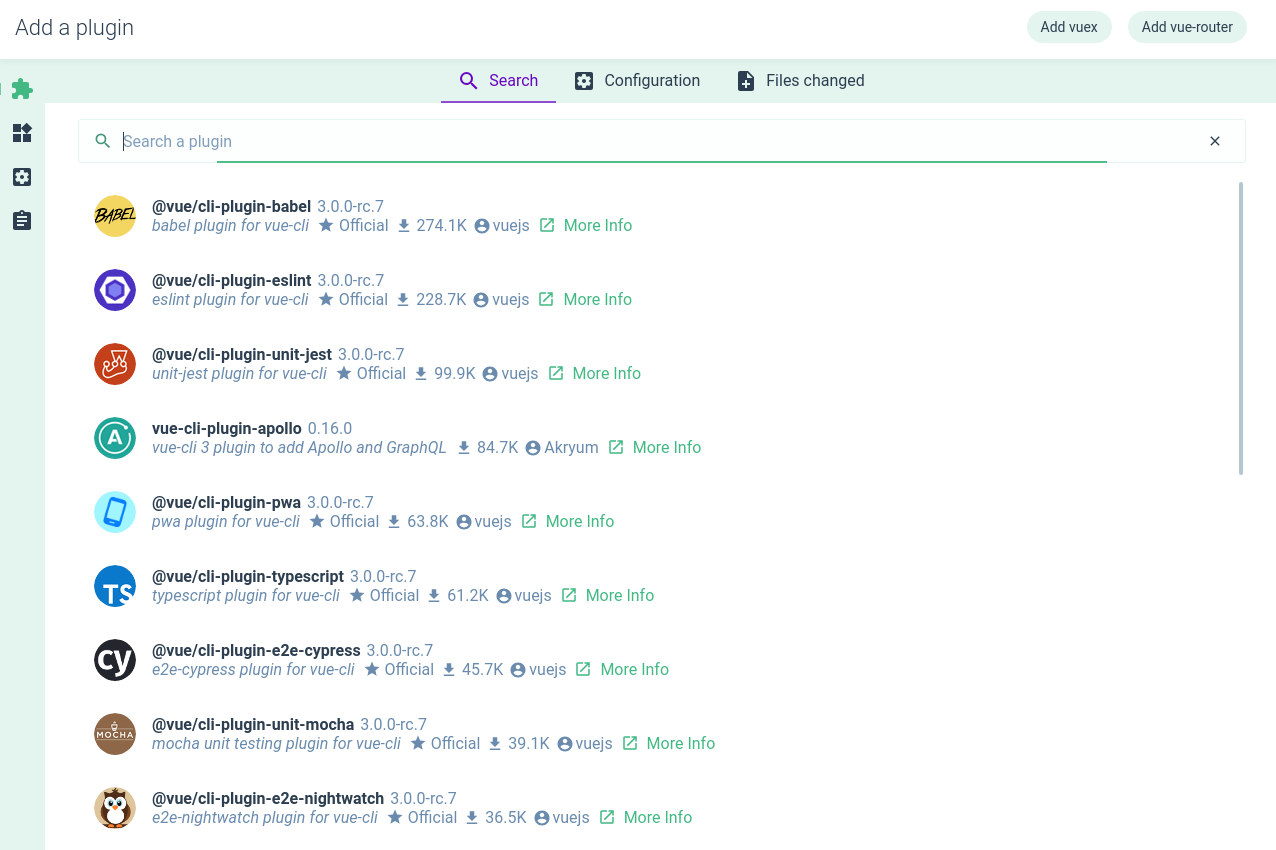
Para hacerlo solo basta con dar click en el botón Add plugin que se encuentra en la parte superior derecha y seleccionar un plugin del listado.

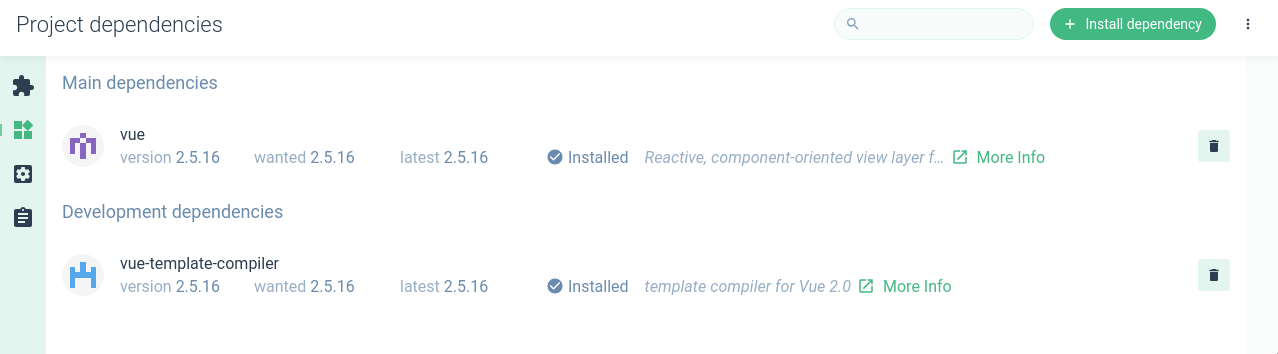
Dependencias
Las dependencias son módulos que son utilizados por los desarrolladores o por otros módulos. Estos se guardan en la carpeta node_modules y son manejados por las propiedades dependencies y devDependencies del package.json del proyecto. Cualquier proyecto inicializado con npm posee un package.json.

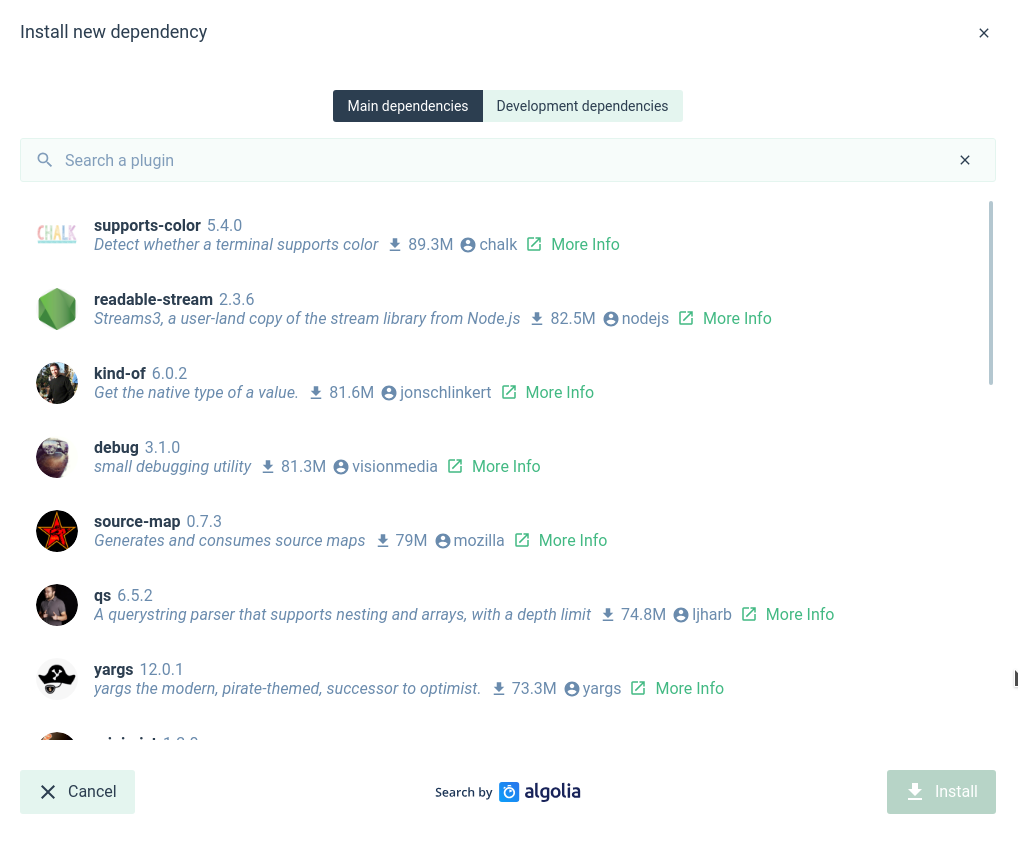
vue-ui permite buscar, agregar y quitar dependencias desde un entorno gráfico. Navegamos a el panel de dependencias, el cual es la siguiente opción al panel de plugins. Veremos las dependencias principales instaladas por defecto. Al igual que con los plugins, podemos hacer click sobre el botón verde que se encuentra en la parte superior derecha para agregar nuevas dependencias.

Ejecución
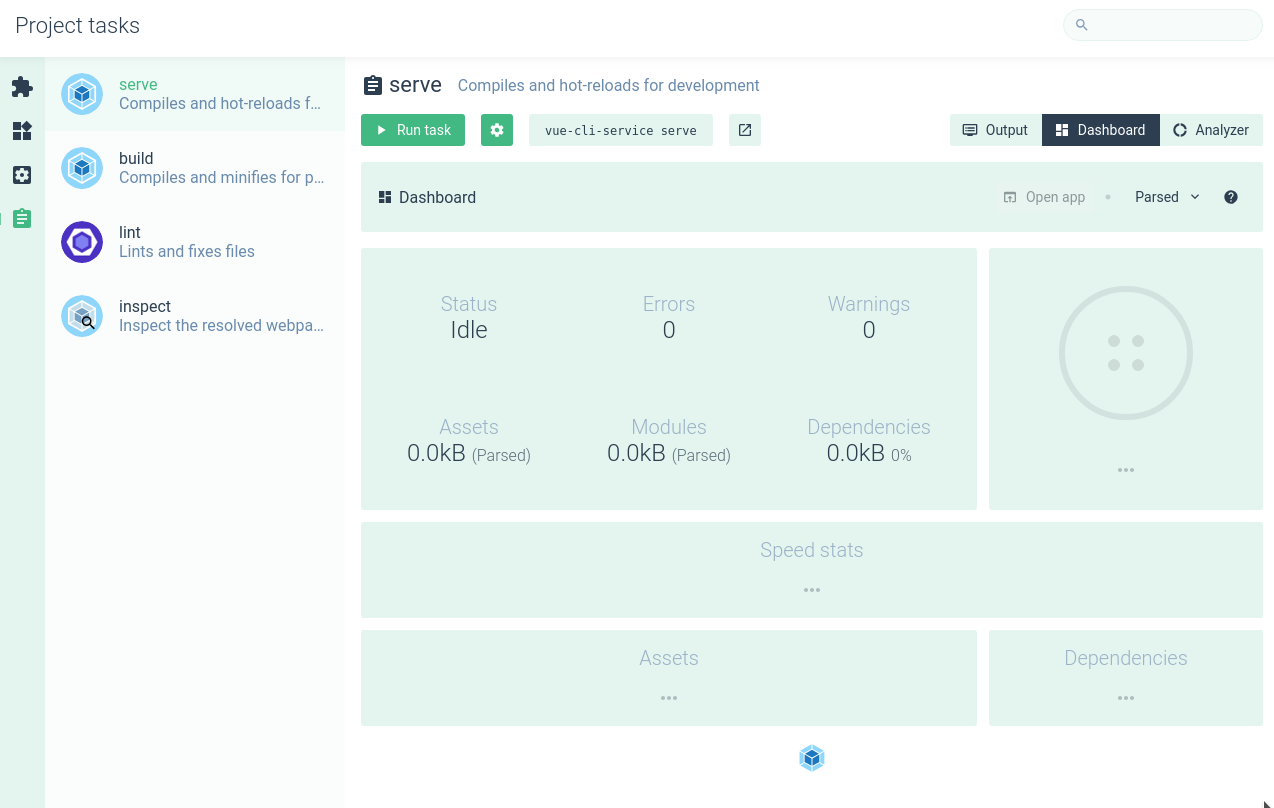
Normalmente para ejecutar un proyecto generado por vue-cli en modo desarrollo, se abre una consola de comandos dentro de la carpeta del proyecto y se escribe npm run serve. Sin embargo vue ui tiene una pantalla llamada tasks, la cual es la última opción del panel izquierdo. Para correr el proyecto, hacemos click en serve y luego en run task. Esto construye el proyecto y lo ejecuta,

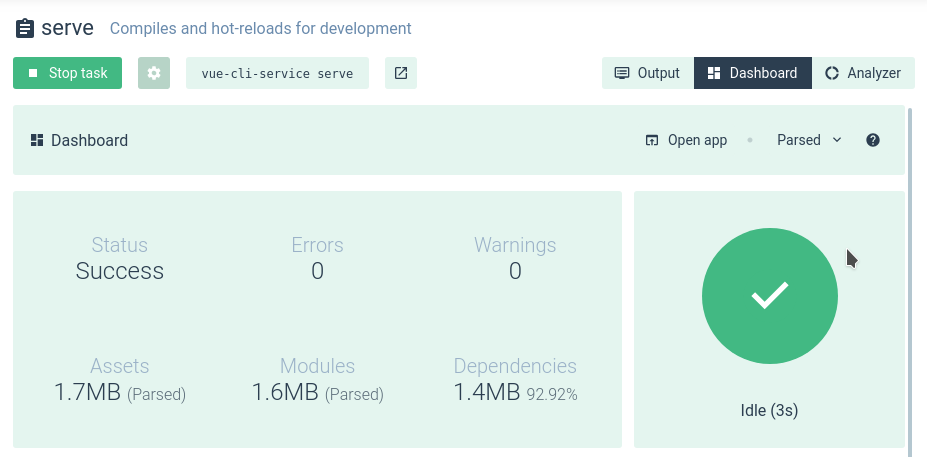
Cuando el proyecto está listo, procedemos a hacer click en el botón que dice open app para abrir en una pestaña nueva la aplicación.

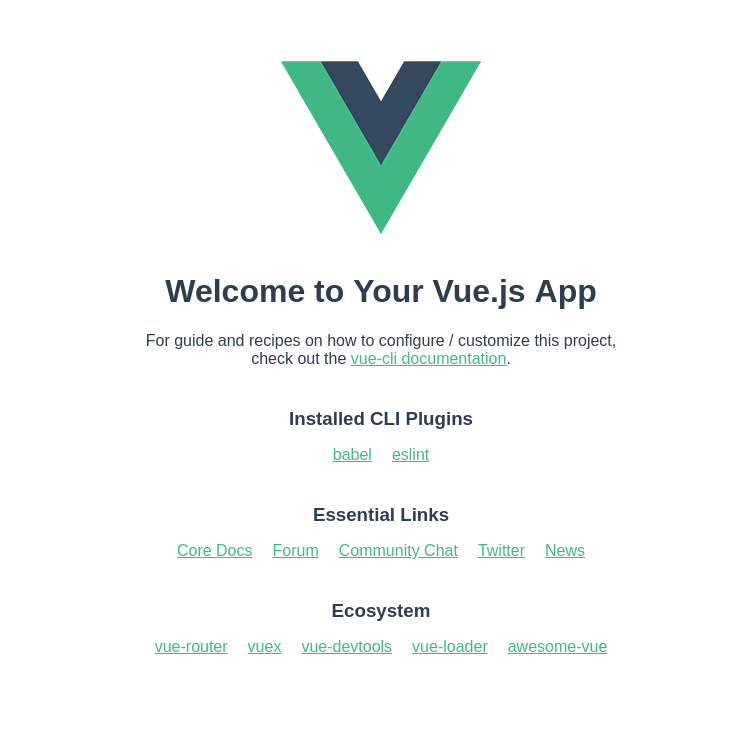
La página de la aplicación será similar a esta.

Misceláneos
Importación de proyectos ya existentes
Si ya tenemos proyectos creados con vue init , podemos importarlos también y administrarlos desde la interfaz de vue cli. Para eso en la pantalla principal de vue ui nos desplazamos a la pestaña de Import y seleccionamos el proyecto que deseamos importar.

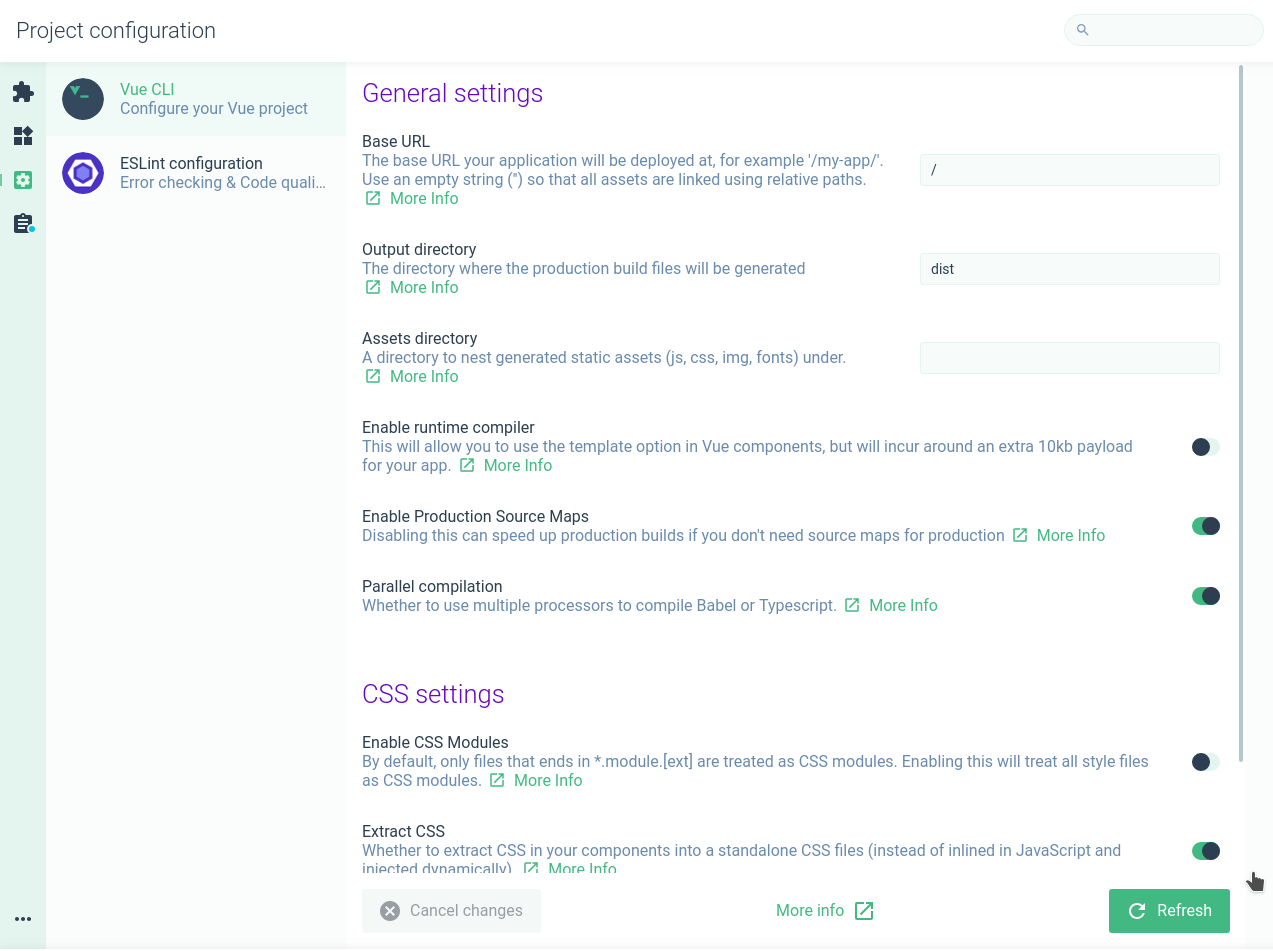
Pestaña de configuraciones
En el panel derecho hay una pestaña llamada Configuration, esta nos da opciones ya más avanzadas para configurar nuestro proyecto. Entre esas opciones esta el folder donde se construirá el proyecto, las reglas de sintaxis que queremos sean requeridas en nuestro proyecto, entre otras opciones. Las configuraciones por defecto funcionan para la mayoría de proyectos.

Tema oscuro
En parte inferior de la página podemos cambiar el tema a tema oscuro. Para hacerlo solo debemos hacer click sobre el ícono de gotita.
Conclusiones
El nuevo vue-cli nos da a los desarrolladores herramientas que nos facilitan la creación y posterior administración de nuestros proyectos al permitirnos importar proyectos ya creados con vue y darnos la facilidad de manejar las dependencias de los mismos, sus configuraciones y ejecución desde una interfaz simple, amigable y con mucha información que nos ayuda en la toma de decisiones. Una vez creado el proyecto, podemos proceder a programar nuestra aplicación en nuestro editor de texto preferido. A medida que guardemos nuestros cambios, el cli refrescará automáticamente nuestra aplicación y nos mostrar errores en caso de que los haya.
Espero esta guía les permita familiarizarse con el nuevo vue ui y les permita simplificar el proceso de administración de sus proyectos.
¡Saludos!

