Cómo desplegar una aplicación Next.js en Laravel Forge: Guía paso a paso
Prerrequisitos
- Familiaridad con Laravel Forge.
- Un servidor en funcionamiento en Laravel Forge.
- Un repositorio en Github (público o privado).
- Una cuenta de Github vinculada a Laravel Forge.
Haz que el repositorio que deseas enviar a Forge esté disponible en Github
El repositorio debe estar en Github, ya que es la forma en que Laravel Forge importa el código. En este ejemplo, usaremos chatbot-ui como el repositorio de ejemplo a utilizar. En mi caso, ya hice un fork del repositorio, por lo que está disponible en mi cuenta.
Configurando la plantilla de Nginx
En Forge, entraremos a nuestro servidor y elegiremos la entrada Nginx Templates.

En el campo Name, podemos usar cualquier nombre, pero lo llamaré NextJs App.
En el cuadro de código Content, pegaremos la siguiente plantilla:
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/before/*;
server {
listen {{ PORT }};
listen {{ PORT_V6 }};
server_name {{ DOMAINS }};
server_tokens off;
root {{ PATH }};
# FORGE SSL (DO NOT REMOVE!)
# ssl_certificate;
# ssl_certificate_key;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
index index.html index.htm;
charset utf-8;
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/server/*;
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Connection "";
chunked_transfer_encoding off;
proxy_buffering off;
proxy_cache off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
access_log off;
error_log /var/log/nginx/{{ SITE }}-error.log error;
location ~ /\.(?!well-known).* {
deny all;
}
}
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/after/*;Luego, haz clic en el botón Create.
WARNING
Recuerda actualizar el número de puerto de proxy_pass si tu aplicación se ejecuta en un puerto diferente al 3000.
Configurando la aplicación NextJs
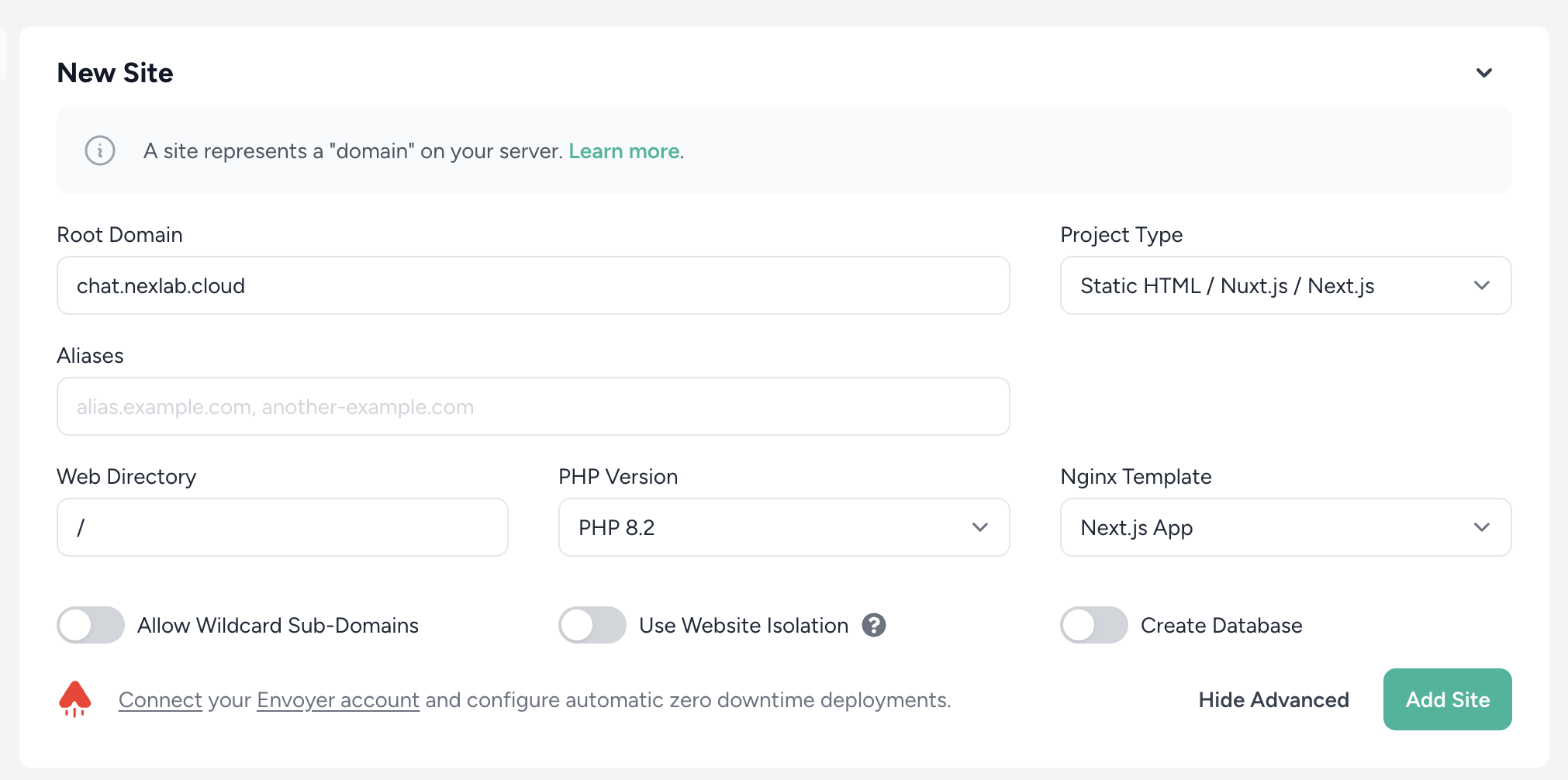
En la entrada Sites, haremos clic en New Site y luego en el botón Advanced al lado del botón Add Site.
- En
Root Domainnecesitamos configurar el dominio que usará la aplicación. En este ejemplo, usochat.nexlab.cloud. - En
Project Type, seleccionaStatic HTML / Nuxt.js / Next.js. - El campo
Aliaseses opcional y debe completarse si tienes otras URLs que te gustaría usar para acceder a tu aplicación. Web Directorypuede dejarse en/.- Como el proyecto que estoy usando no utiliza una base de datos local, dejaré
PHP Versionen el valor predeterminado. - En
Nginx Template, elige la plantilla que creaste antes, en mi caso, la llamadaNextJs App.

El resto de las opciones pueden dejarse en sus valores predeterminados. Haz clic en el botón Add Site.
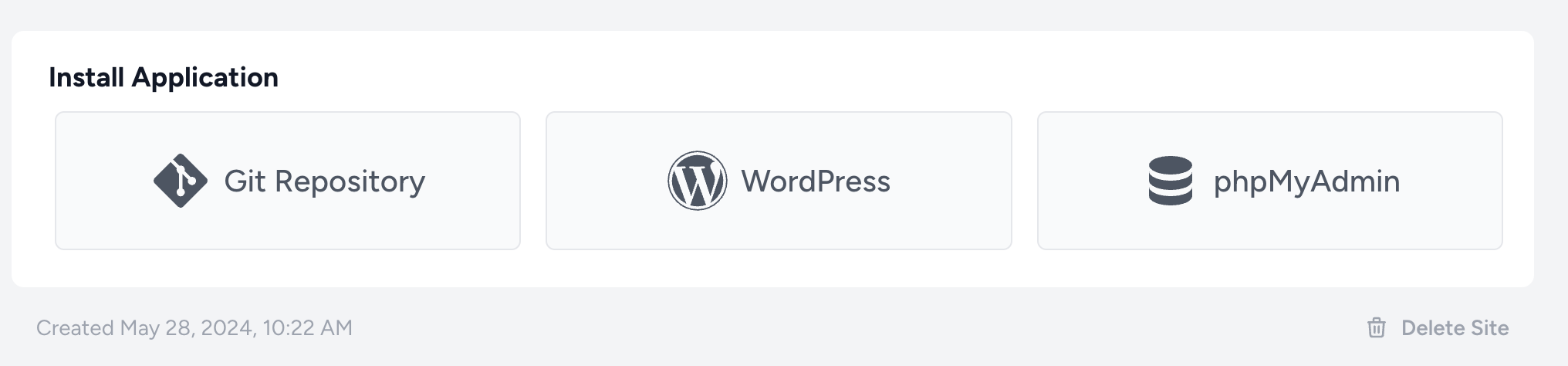
Después de un breve mensaje que dice "Your site is being installed...", obtendrás la siguiente pantalla:

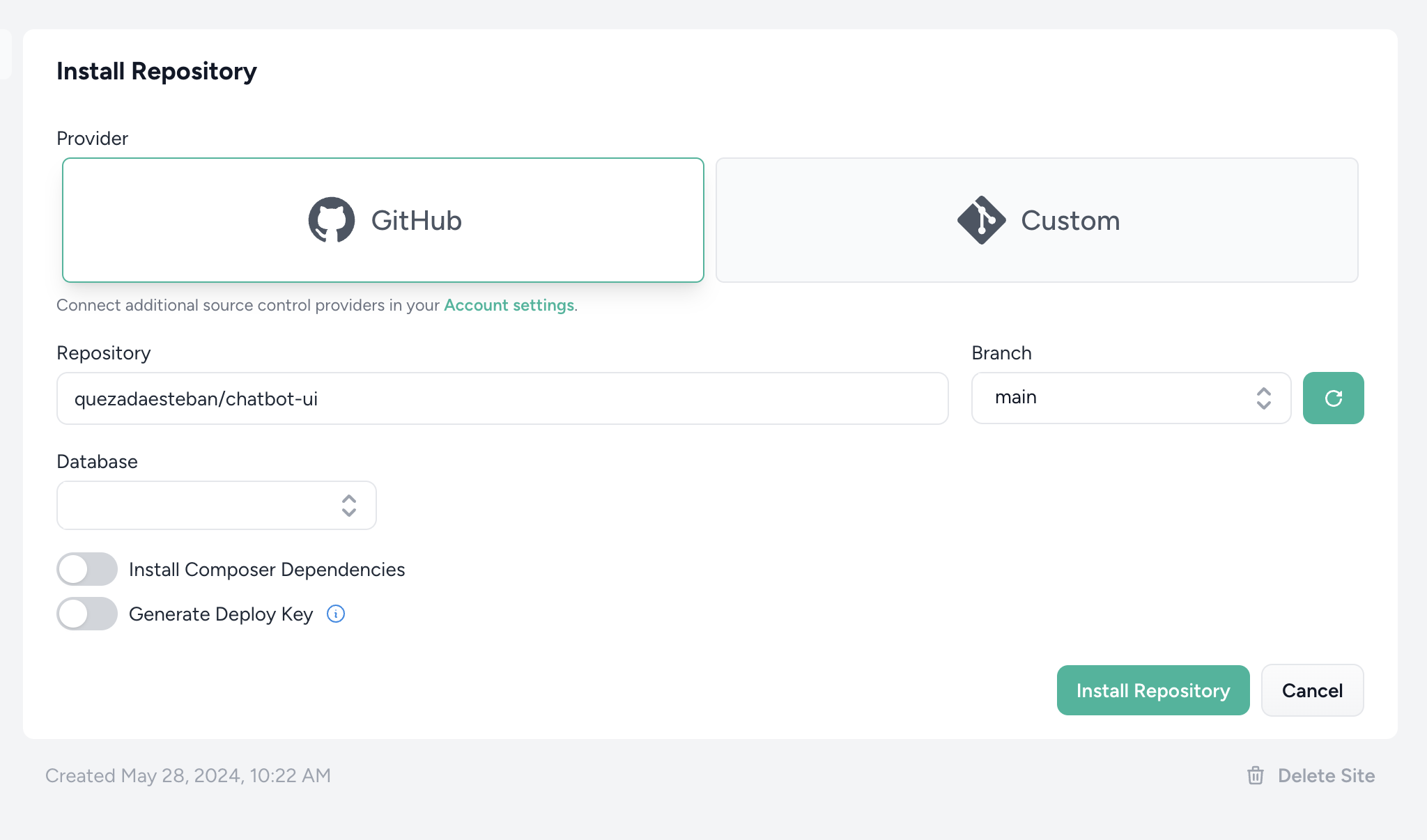
Aquí, seleccionaremos Git Repository. En el campo Repository escribiremos el usuario + nombre del repositorio que usaremos. Para este ejemplo es quezadaesteban/chatbot-ui. Laravel Forge seleccionará automáticamente la rama, pero asegúrate de que la rama seleccionada sea la que deseas usar.

Suponiendo que ya tienes una clave SSH en tu cuenta de Github, no necesitas habilitar el toggle Generate Deploy Key.
Haz clic en Install Repository.
Configurando la aplicación
Dentro de nuestra nueva aplicación en Forge, navegaremos a la entrada Deployment.

Reemplazaremos el código Deployment Script con el siguiente código:
cd /home/forge/chat.nexlab.cloud
git pull origin $FORGE_SITE_BRANCH
npm install
npm run buildWARNING
Ten en cuenta que debes reemplazar /home/forge/{domain} con tu propio dominio.
Este cambio asegura que al presionar el botón de despliegue, se instalen las dependencias y se construya el proyecto.
Ahora configuraremos las variables de entorno para nuestra aplicación, en la entrada Environment, hay un archivo .env que puedes modificar con las variables que deseas que tu aplicación tenga disponibles. En mi caso, como estoy configurando un fork de chatbot-ui, necesito establecer tres variables de entorno:
NEXT_PUBLIC_SUPABASE_ANON_KEY={{ value }}
NEXT_PUBLIC_SUPABASE_URL={{ value }}
SUPABASE_SERVICE_ROLE_KEY={{ value }}Recuerda reemplazar los valores con tus propias variables de entorno y valores. Luego, hacemos clic en Save.
WARNING
Dependiendo de los requisitos de tu aplicación, es posible que debas acceder por ssh a tu servidor para instalar la versión correcta de NodeJs (u otras dependencias). Recomiendo usar NVM para administrar las versiones de NodeJs.
Para saber si tu servidor tiene todas las dependencias necesarias para ejecutar tu aplicación NextJs, navega a la entrada Deployments y haz clic en Deploy Now.
Mantén un ojo en Live Deployment Output para verificar que todo se esté haciendo correctamente.
Configurar el daemon
En la raíz del servidor, en la entrada Daemons, creemos un nuevo daemon que ejecutará la aplicación.

- En
Commandpongamos:npm run start. - En
Directory, establece el directorio de la aplicación, en mi caso/home/forge/chat.nexlab.cloud.
El resto de la configuración puede dejarse como está. Haz clic en Create. Una vez creado, debería mostrarse en la lista Active Daemons con el estado Active.
Configurar el dominio
Como estamos usando, en este caso, chat.nexlab.cloud como el dominio para la aplicación, necesitamos crear un registro A en nuestro administrador de dominios con chat apuntando a la dirección IP del servidor. Si estás usando un dominio de nivel superior, como example.com, debes crear dos registros A, uno para @ y otro para www para que Let's Encrypt funcione correctamente.
WARNING
Este paso es clave para poder usar la aplicación, ya que Nginx utiliza el dominio entrante como referencia para enrutar el contenido a la aplicación correcta. Navegar a la IP no funcionará.
Si el dominio está configurado correctamente, deberías poder navegar a él (con HTTP, no HTTPS) y ver tu aplicación en funcionamiento.

Configurando Let's Encrypt
Una vez que el dominio esté activo y el sitio sea visible, ve a la configuración del sitio y a la entrada SSL. Allí, selecciona Let's Encrypt y haz clic en Obtain Certificate.
Debería tomar unos minutos para que se emita el certificado.

Una vez instalado, debería mostrarse en la lista Current Certificates con un estado Active.
Ahora deberías poder acceder a tu dominio usando HTTPS.
TIP
Hay diferentes formas de depurar posibles problemas en tu aplicación.
- Mantén un ojo en el script de despliegue para asegurarte de que todo se instale correctamente.
- Asegúrate de que el puerto en la plantilla
nginxcoincida con el puerto en el que se ejecuta tu aplicación. - Mantén un ojo en el registro del
daemonpara asegurarte de que la aplicación se esté ejecutando con éxito. - Recuerda configurar el dominio en tu administrador de dominios para poder acceder a la aplicación.
WARNING
Como el daemon está configurado a nivel del servidor y no a nivel de la aplicación, debes reiniciar manualmente el daemon después de desplegar con el botón Deploy Now, para asegurarte de que la aplicación se ejecute en la última compilación.

