使用机器学习对图像进行分类
注意
我最初是用西班牙语写这篇文章的。所以一些资源和代码的引用是西班牙语的。
简介
在本文中,我们将学习如何使用机器学习对图像进行分类。我们将在 ml5.js 库的帮助下完成此操作。这是谷歌开发的一个项目,其目标是让更多人可以使用机器学习。该库构建在 TensorFlow.js 之上,后者是一个用于执行与神经网络和其他机器学习概念相关的低级库。
要求
要进行本教程,我们需要:
文件创建
我们创建一个自定义名称的文件夹,在此文件夹中放置以下文件:
images/
index.html
index.js
在 images/ 文件夹中,我们可以放置想要使用的各种图像。作为本文的一部分,我将提供3张可在测试中使用的图片。这些图片可以免费使用。
图片:
在index.html文件中,我们放置以下内容:
<html>
<head>
<meta charset="UTF-8" />
<title>使用MobileNet和p5.js进行图像分类</title>
<!-- 使用TailwindCss可以更快地设置样式 -->
<link
href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet"
/>
<!-- ml5.js库 -->
<script src="https://unpkg.com/ml5@0.4.3/dist/ml5.min.js"></script>
</head>
<body>
<div class="h-full">
<div class="text-center">
<h1 class="text-2xl pt-5 font-bold">
使用MobileNet进行图像分类
</h1>
<div align="center">
<img
id="image"
class="h-64 w-36 object-cover shadow rounded-lg my-3"
/>
</div>
<div class="my-3">
<div class="text-lg font-semibold" id="label"></div>
<div class="text-lg font-semibold" id="confidence"></div>
</div>
</div>
</div>
<script src="index.js"></script>
</body>
</html>HTML代码在<head>中包含对用于样式类的TailwindCss的引用,最重要的是ml5.js库,它将帮助我们分析图像并获得其分类。
然后在index.js文件中,我们放置以下内容(代码解释在文件注释中):
// 获取HTML中图像标签的引用。
const img = document.getElementById('image');
// 声明一个变量来存储我们要使用的图像的路径。
// 在这个例子中,我放置了ball.jpg图像,但其他站点上的图像链接也可以。
const imgSource = '/images/ball.jpg';
// 我们将src属性与图像链接一起放在图像标签上。
img.setAttribute('src', imgSource);
window.onload = async function () {
// 当页面所有内容加载时,我们执行以下代码:
// 使用ml5的imageClassifier方法,选择MobileNet作为数据模型。
const classifier = await ml5.imageClassifier('MobileNet');
// 获取'label'和'confidence'div的引用
const label = document.getElementById('label');
const confidence = document.getElementById('confidence');
// 执行classify方法,将<img>的引用传递给它
const results = await classifier.classify(img);
// 在控制台中放置获得的结果
console.log(results);
// 在div#label的文本中,我们放置获得的第一个分类。
label.innerHTML = `检测到: ${results[0].label}`;
// 在div#confidence的文本中,我们放置图像被分类的置信度百分比。
confidence.innerHTML = `置信度: ${(results[0].confidence * 100).toFixed(
2
)}%`;
};MobileNet 是一个由成千上万张图像支持的在线数据库。
Async和Await用于等待异步代码。在这篇文章中了解更多信息。
代码执行
我们安装一个名为serve的轻量级服务器。打开命令控制台并输入:
npm install -g serve安装完serve后,在项目文件夹中打开控制台并输入:
serve默认情况下,这将创建一个在http://localhost:5000上运行的简单服务器。
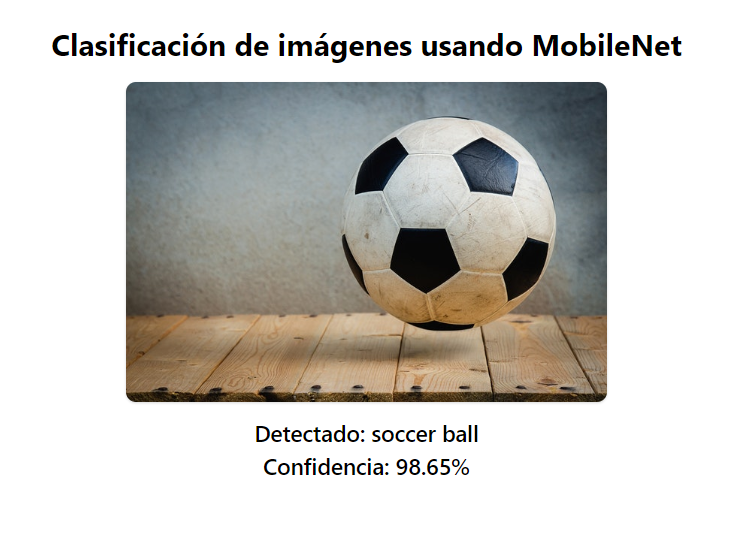
打开此网址时,我们应该看到放置在imgSource中的图像,片刻之后(因为加载MobileNet可能需要一段时间),我们应该看到给予此图像的分类以及置信度百分比(即对内容的估计有多大把握)。
当我们将结果放在浏览器控制台中时,我们可以看到图像接收到的所有分类,置信度百分比从0到1(即从0%到100%)。

我们可以继续更改imgSource的值并刷新网站,以查看不同图像接收到的不同分类。MobileNet数据库在检测物体方面通常比人或景观更有效。因此,使用某些图像时,你可能会看到不准确的分类。

