通过图形界面创建和管理 VueJs 项目
WARNING
这篇文章针对 Vue 2。Vue 3 已经发布,是开发 Vue 应用程序的推荐方式。
像 Angular、React 和 Vue 这样的框架在前端开发人员中变得流行,我们经常使用终端来创建项目、安装 npm 模块,并处理应用程序所需的插件和配置。新的 vue CLI 允许我们通过运行在浏览器中的图形工具 vue ui 来完成这些工作,使我们能够通过面板和图表来管理、更新和分析项目。
接下来,我将向您展示如何安装和运行 vue ui 来生成一个 VueJs 应用程序。
先决条件
要运行并更好地理解步骤,需要具备:
- 已安装
nodejs,因此也包括npm。 - 对 VueJs 语法和工作原理有基本了解。
安装
在控制台中执行以下命令以安装新的 vuejs CLI。
$ npm install -g @vue/cli在 Linux 上,可能需要使用 sudo 执行该命令。
CLI 安装完成后,我们只需导航到要创建项目的目录,打开控制台并输入:
$ vue ui该命令将显示类似如下的消息:
$ vue ui
Starting GUI...
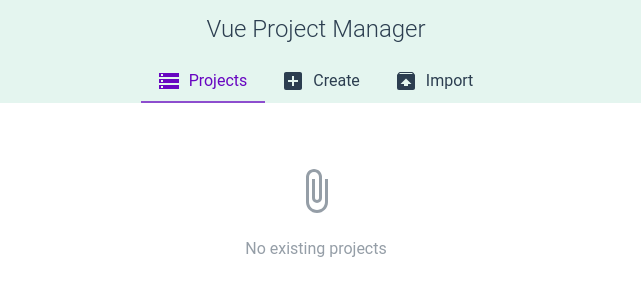
Ready on http://localhost:8000打开我们首选的 Web 浏览器并输入 http://localhost:8080。我们应该会看到一个 Web 应用程序,其屏幕如下所示,将显示已创建项目的列表。

创建应用程序
要使用 VueJs 创建应用程序,我们进入标有 Create 的选项卡,查找要创建项目的路径,然后单击底部的绿色按钮 Create a new project here。
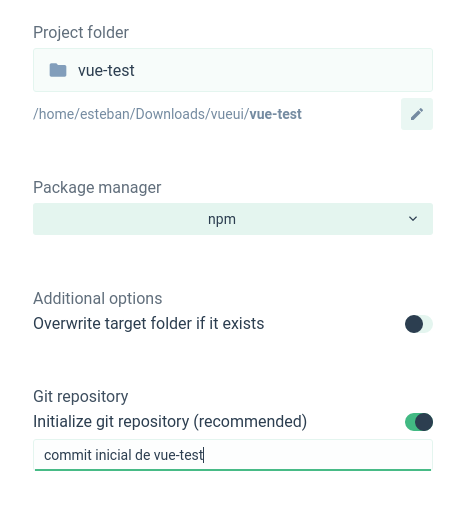
选择创建应用程序的位置后,我们将看到如下屏幕。

我们在 Project folder 处为项目命名。我们选择包管理器,选项包括 npm 和 yarn。我们可以选择其中任何一个。在下一个选项中,我们选择是否要将其初始化为带有git 版本控制的项目。
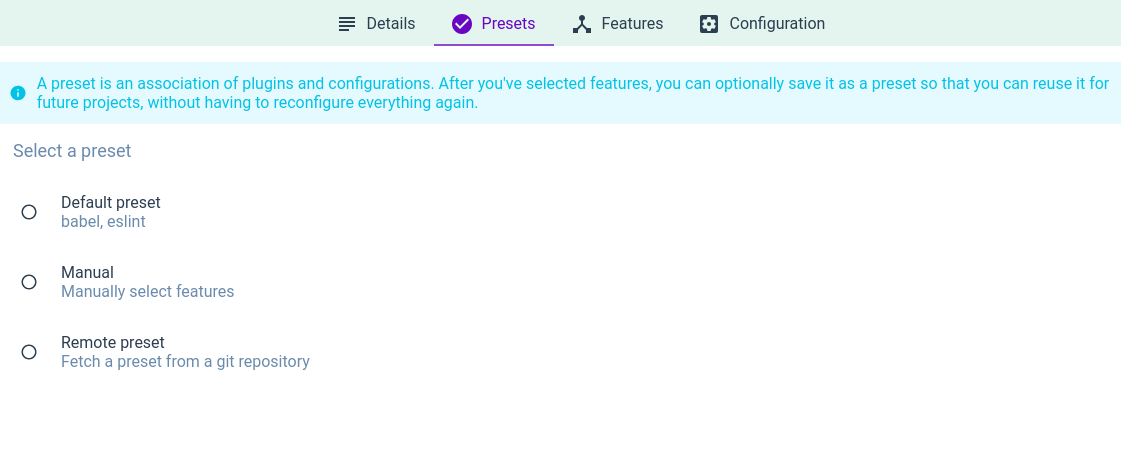
将显示以下屏幕。

在这里,我们选择要用于应用程序的 preset。preset 只不过是一组插件和配置,项目将使用它们来创建。如果我们选择 Default preset,该项目将使用 babel 创建,它可以将"现代"JavaScript 转换为可在旧浏览器中运行的代码。除此之外,它还将配置 eslint,这使我们可以在使用 JavaScript 编程时显示语法错误。eslint 基于 JavaScript Standard,我在这里做了总结。
我们选择 Default preset,然后单击右下角显示 Create Project 的绿色按钮。在创建项目时,我们将看到以下屏幕。

然后我们将看到以下内容

插件
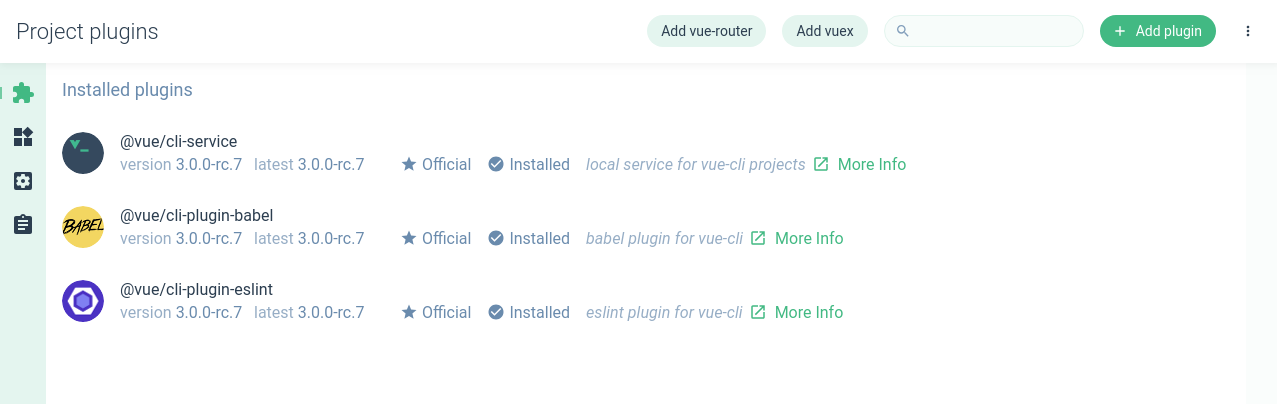
新的 vue-cli 使用基于插件的架构,插件是以 @vue/cli-plugin- 开头的包,能够通过修改配置向项目添加功能。大多数项目创建都是通过插件完成的;在我们的例子中,Default preset 使用了 @vue/cli-service、@vue/cli-plugin-babel 和 @vue/cli-plugin-eslint 等插件。
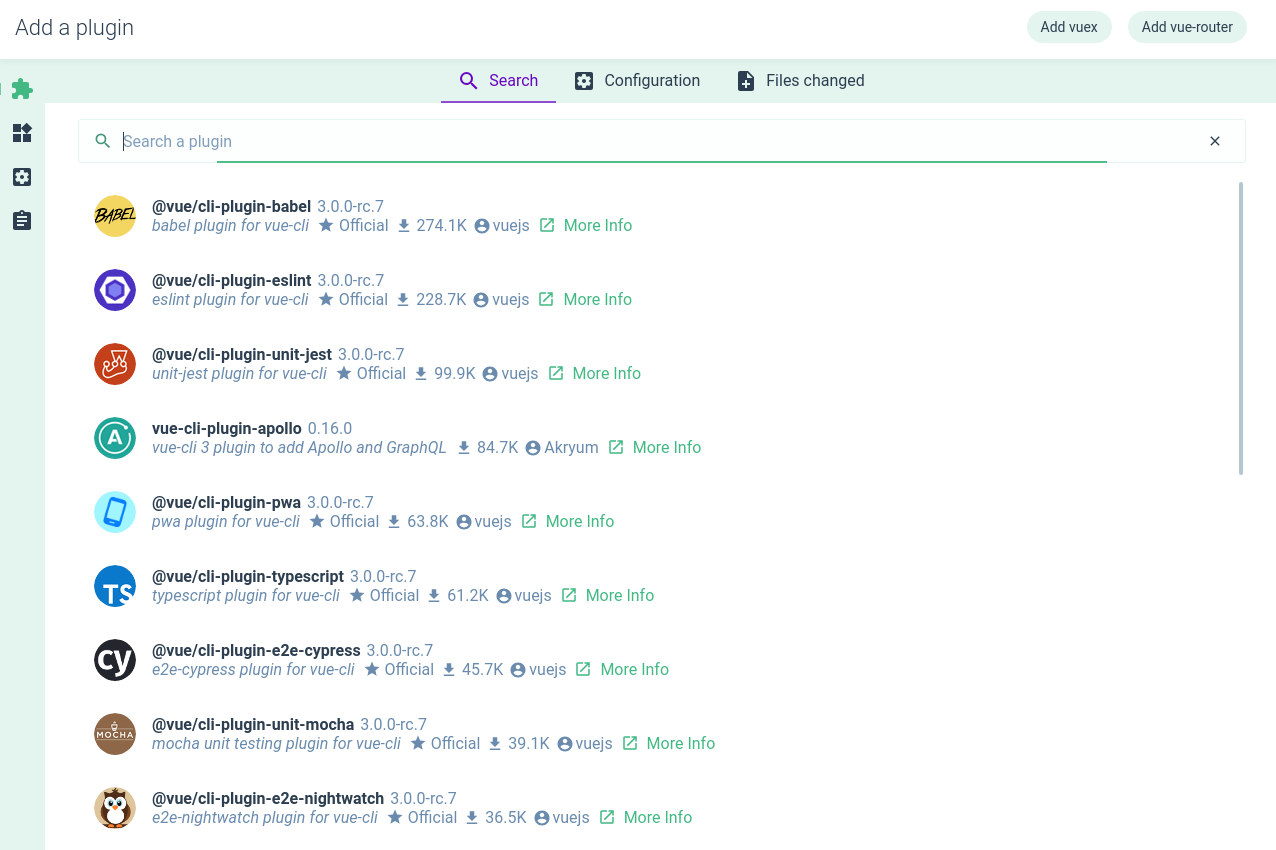
通过 vue-ui,我们可以为应用程序添加功能,例如:
- 国际化(支持多种语言)。
- 支持 TypeScript。
- 支持 PWA(渐进式 Web 应用程序)。
- 除了 Bootstrap、Vuetify、Bulma、ElementUI 等设计框架。
为此,只需单击位于右上角的 Add plugin 按钮,然后从列表中选择一个插件即可。

依赖项
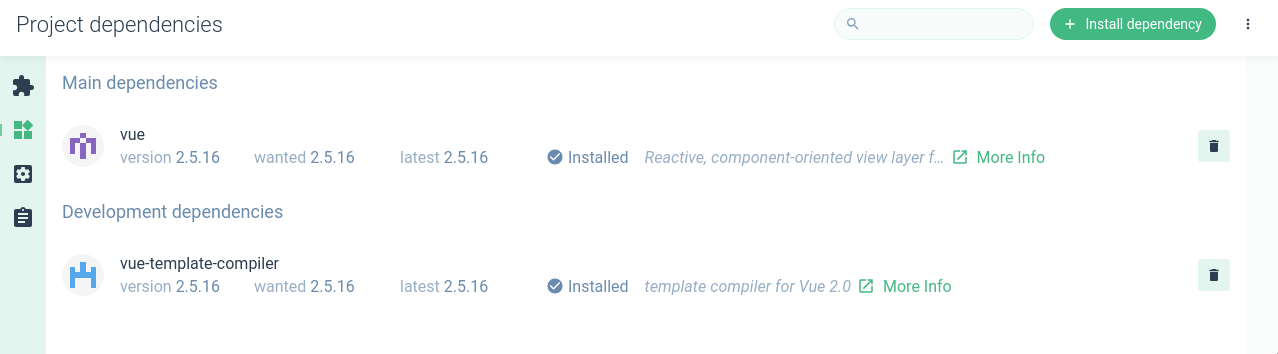
依赖项是开发人员或其他模块使用的模块。它们存储在 node_modules 文件夹中,由项目 package.json 的 dependencies 和 devDependencies 属性管理。任何使用 npm 初始化的项目都有一个 package.json。

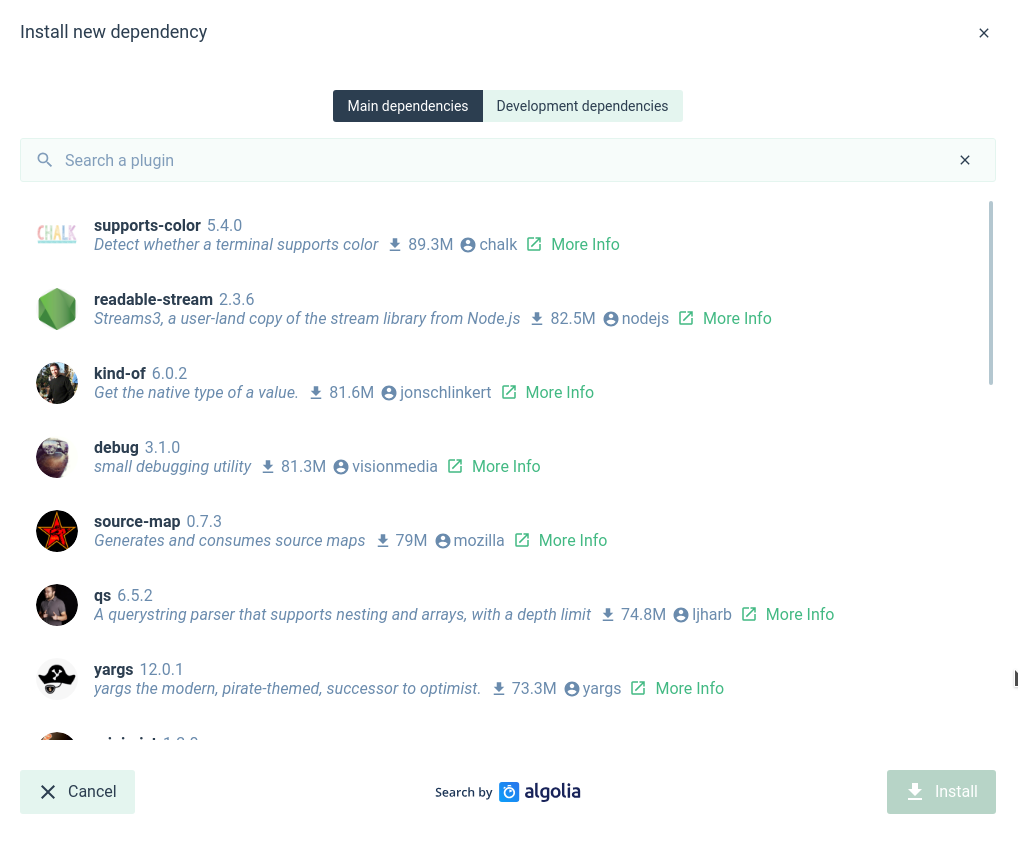
vue-ui 允许您从图形环境中搜索、添加和删除依赖项。我们导航到依赖项面板,它是插件面板的下一个选项。我们将看到默认安装的主要依赖项。与插件一样,我们可以单击位于右上角的绿色按钮来添加新的依赖项。

执行
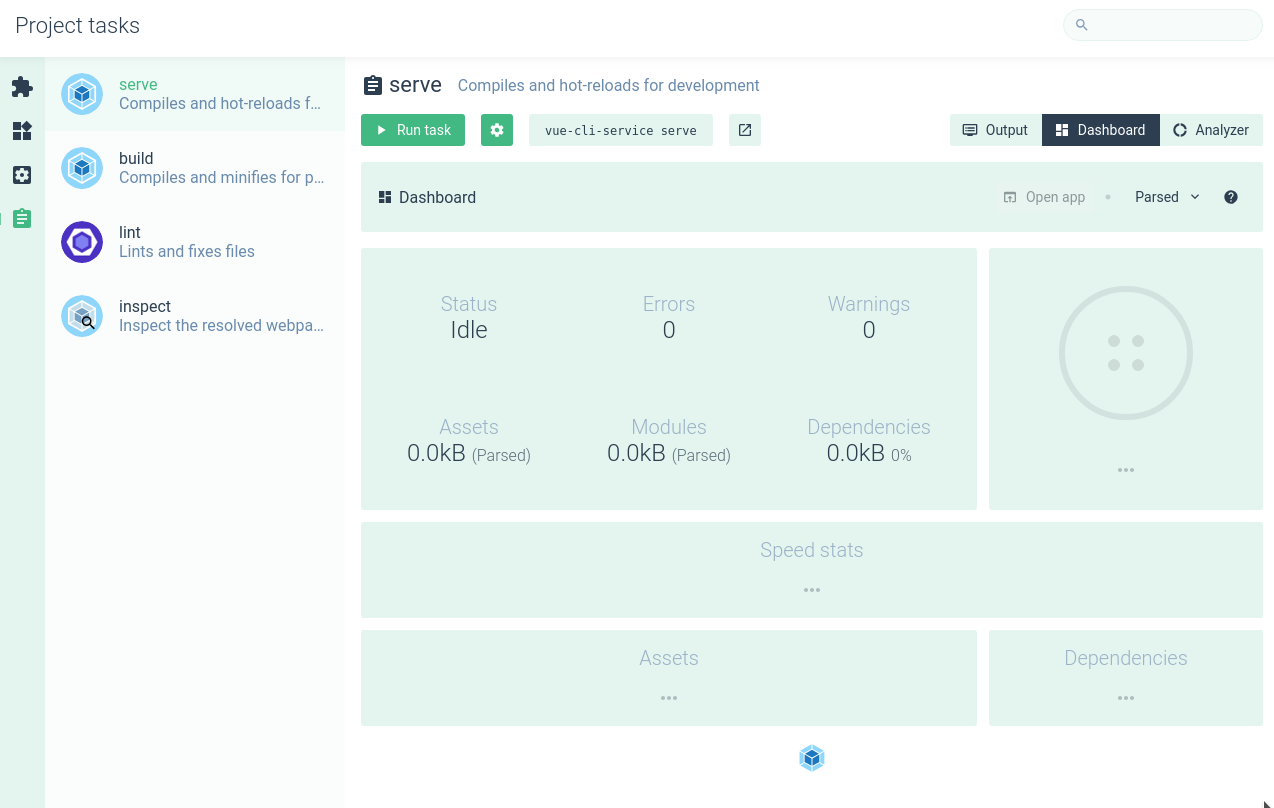
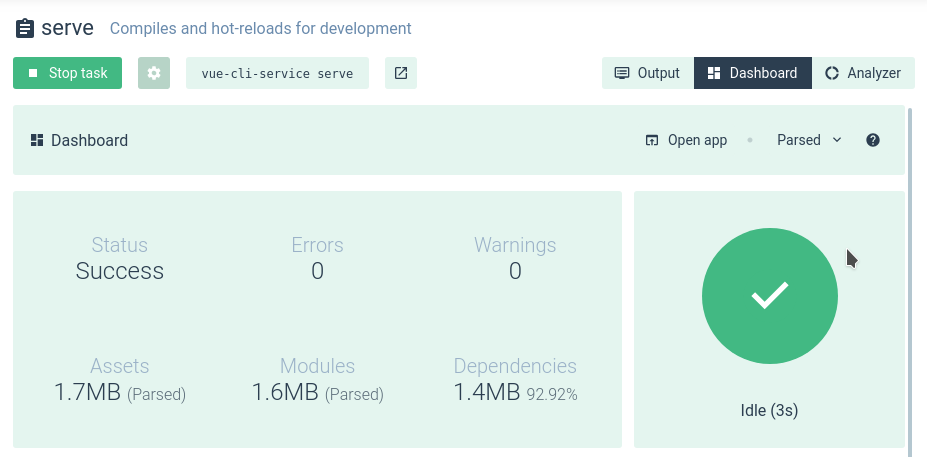
通常,要在开发模式下运行使用 vue-cli 生成的项目,我们在项目文件夹中打开一个命令控制台并输入 npm run serve。但是,vue ui 有一个名为 tasks 的屏幕,它是左侧面板的最后一个选项。要运行项目,我们单击 serve,然后单击 run task。这将构建项目并运行它,

项目准备就绪后,我们单击标有 open app 的按钮,在新选项卡中打开应用程序。

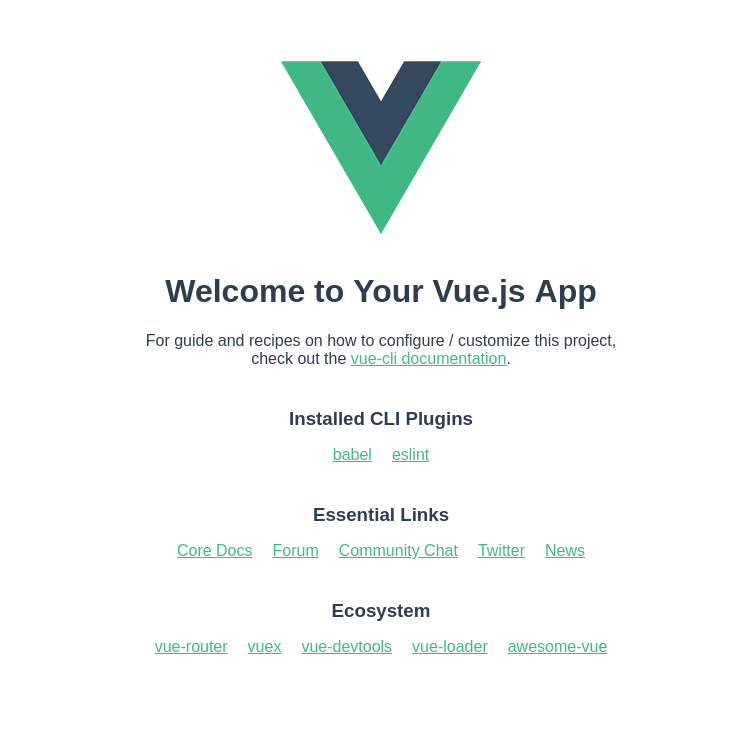
应用程序页面将如下所示。

其他
导入现有项目
如果我们已经使用 vue init 创建了项目,我们也可以将它们导入并从 vue cli 界面管理它们。为此,在 vue ui 的主屏幕上,我们进入 Import 选项卡并选择要导入的项目。

配置选项卡
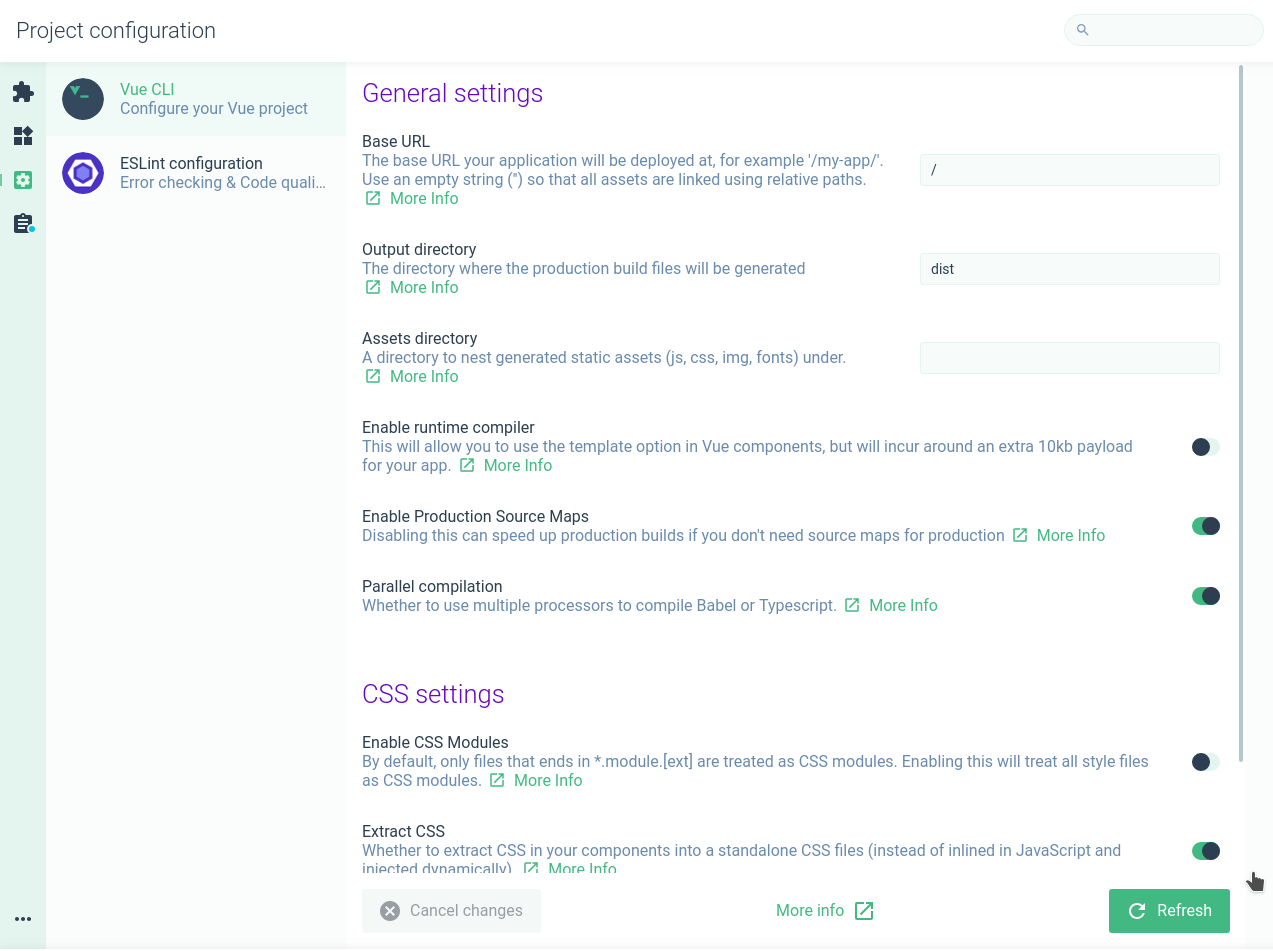
在右侧面板中,有一个名为 Configuration 的选项卡,它为我们提供了更高级的选项来配置项目。这些选项包括构建项目的文件夹、我们希望在项目中使用的语法规则等选项。默认配置适用于大多数项目。

黑暗主题
在页面底部,我们可以将主题更改为黑暗模式。为此,我们只需单击水滴图标即可。
结论
新的 vue-cli 为我们开发人员提供了工具,通过允许我们导入已使用 vue 创建的项目并使我们能够从简单、友好的界面管理其依赖项、设置和执行,从而简化了创建和随后管理项目的过程,该界面提供了大量信息,有助于决策。创建项目后,我们可以继续在首选文本编辑器中编程我们的应用程序。当我们保存更改时,CLI 将自动刷新我们的应用程序并在出现错误时显示错误。
我希望本指南让您熟悉新的 vue ui,并帮助您简化项目管理过程。

