Classificar imagens usando Machine Learning
Nota
Eu escrevi o artigo original em espanhol. Portanto, algumas referências a recursos e códigos estão em espanhol.
Introdução
Neste artigo aprenderemos como classificar uma imagem usando Machine Learning. Faremos isso com a ajuda da biblioteca ml5.js. É um projeto desenvolvido pelo Google cujo objetivo é tornar o aprendizado de máquina mais acessível. Esta biblioteca é construída em cima do TensorFlow.js, que é uma biblioteca de baixo nível para realizar operações relacionadas a redes neurais e outros conceitos de Machine Learning.
Requisitos
Para realizar este tutorial, precisamos:
- Um editor de texto. (É recomendado usar o vscode).
- Ter o NodeJs instalado com NPM.
- Um navegador da web como Firefox, Chrome ou Edge Chromium.
Criação de arquivos
Criamos uma pasta com um nome de nossa escolha e dentro desta pasta colocamos os seguintes arquivos:
images/
index.html
index.js
Na pasta images/, podemos colocar várias imagens que queremos usar. Como parte do artigo, fornecerei 3 imagens que podemos usar em nossos testes. Estas imagens são de uso gratuito.
Imagens:
No arquivo index.html colocamos o seguinte:
<html>
<head>
<meta charset="UTF-8" />
<title>Classificação de imagem usando MobileNet e p5.js</title>
<!-- TailwindCss para agilizar a colocação de estilos -->
<link
href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet"
/>
<!-- Biblioteca ml5.js -->
<script src="https://unpkg.com/ml5@0.4.3/dist/ml5.min.js"></script>
</head>
<body>
<div class="h-full">
<div class="text-center">
<h1 class="text-2xl pt-5 font-bold">
Classificação de imagem usando MobileNet
</h1>
<div align="center">
<img
id="image"
class="h-64 w-36 object-cover shadow rounded-lg my-3"
/>
</div>
<div class="my-3">
<div class="text-lg font-semibold" id="label"></div>
<div class="text-lg font-semibold" id="confidence"></div>
</div>
</div>
</div>
<script src="index.js"></script>
</body>
</html>O código html contém no <head> as referências ao TailwindCss para classes de estilo e, o mais importante, a biblioteca ml5.js que nos ajudará a analisar uma imagem e obter uma categorização dela.
Em seguida, no arquivo index.js colocamos o seguinte (explicação do código nos comentários do arquivo):
// Obtemos a referência da tag de imagem no HTML.
const img = document.getElementById('image');
// Declaramos uma variável com o caminho da imagem que queremos usar.
// Neste exemplo coloco a imagem ball.jpg, porém links de imagens em outros sites
// também funcionariam.
const imgSource = '/images/ball.jpg';
// Colocamos na tag de imagem um atributo src com o link da imagem.
img.setAttribute('src', imgSource);
window.onload = async function () {
// Quando todo o conteúdo da página carregar, executamos o seguinte código:
// usamos o método imageClassifier do ml5, selecionando MobileNet como modelo de dados.
const classifier = await ml5.imageClassifier('MobileNet');
// Obtemos a referência das divs 'label' e 'confidence'
const label = document.getElementById('label');
const confidence = document.getElementById('confidence');
// Executamos o método classify ao qual passamos a referência do <img>
const results = await classifier.classify(img);
// Colocamos no console os resultados obtidos
console.log(results);
// No texto da div#label colocamos a primeira classificação obtida.
label.innerHTML = `Detectado: ${results[0].label}`;
// No texto da div#confidence colocamos o percentual de confiança com o qual a
// imagem foi classificada.
confidence.innerHTML = `Confiança: ${(results[0].confidence * 100).toFixed(
2
)}%`;
};MobileNet é um banco de dados online alimentado por milhares de imagens.
Async e Await são usados para aguardar código assíncrono. Saiba mais neste post.
Execução do código
Instalamos um servidor leve chamado serve. Abra o console de comando e digite:
npm install -g serveEm seguida, uma vez que o serve esteja instalado, na pasta do projeto, abra o console e digite:
servePor padrão, isso cria um servidor simples em execução em http://localhost:5000
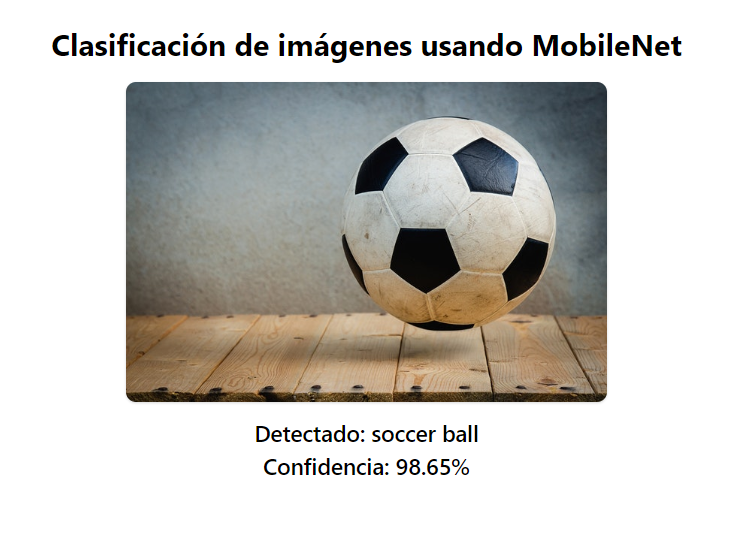
Ao abrir esta url, devemos ver a imagem que colocamos em imgSource e após um momento (já que o carregamento do MobileNet pode demorar um pouco), devemos ver a classificação dada a esta imagem e com qual percentual de confiança (ou seja, quão confiante é a estimativa em relação ao conteúdo).
Como colocamos os resultados no console do navegador, nele podemos ver todas as classificações que a imagem recebe com um percentual de confiança de 0 a 1 (ou seja, de 0% a 100%).

Podemos continuar alterando o valor de imgSource e atualizando o site para ver as diferentes classificações que diferentes imagens recebem. O banco de dados MobileNet costuma ser mais eficaz na detecção de objetos do que pessoas ou paisagens. Portanto, você pode ver classificações imprecisas com certas imagens.

