如何在 Laravel Forge 上部署 Next.js 应用:分步指南
前提条件
- 熟悉 Laravel Forge。
- Laravel Forge 中已启动并运行的服务器。
- Github 上的仓库(公开或私有)。
- 与 Laravel Forge 关联的 Github 账户。
在 Github 上提供要推送到 Forge 的仓库
仓库必须在 Github 上,因为这是 Laravel Forge 导入代码的方式。 在本例中,我们将使用 chatbot-ui 作为示例 仓库。在我的情况下,我已经 fork 了该仓库,因此它在我的账户中可用。
设置 Nginx 模板
在 Forge 中,我们将进入服务器,并选择 Nginx Templates 条目。

在 Name 字段中,我们可以使用任何名称,但我将其称为 NextJs App。
在 Content 代码框中,我们将粘贴以下模板:
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/before/*;
server {
listen {{ PORT }};
listen {{ PORT_V6 }};
server_name {{ DOMAINS }};
server_tokens off;
root {{ PATH }};
# FORGE SSL (DO NOT REMOVE!)
# ssl_certificate;
# ssl_certificate_key;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
index index.html index.htm;
charset utf-8;
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/server/*;
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Connection "";
chunked_transfer_encoding off;
proxy_buffering off;
proxy_cache off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
access_log off;
error_log /var/log/nginx/{{ SITE }}-error.log error;
location ~ /\.(?!well-known).* {
deny all;
}
}
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/after/*;然后,单击 Create 按钮。
WARNING
如果您的应用程序在不同于 3000 的端口上运行,请记住更新 proxy_pass 端口号。
设置 NextJs 应用程序
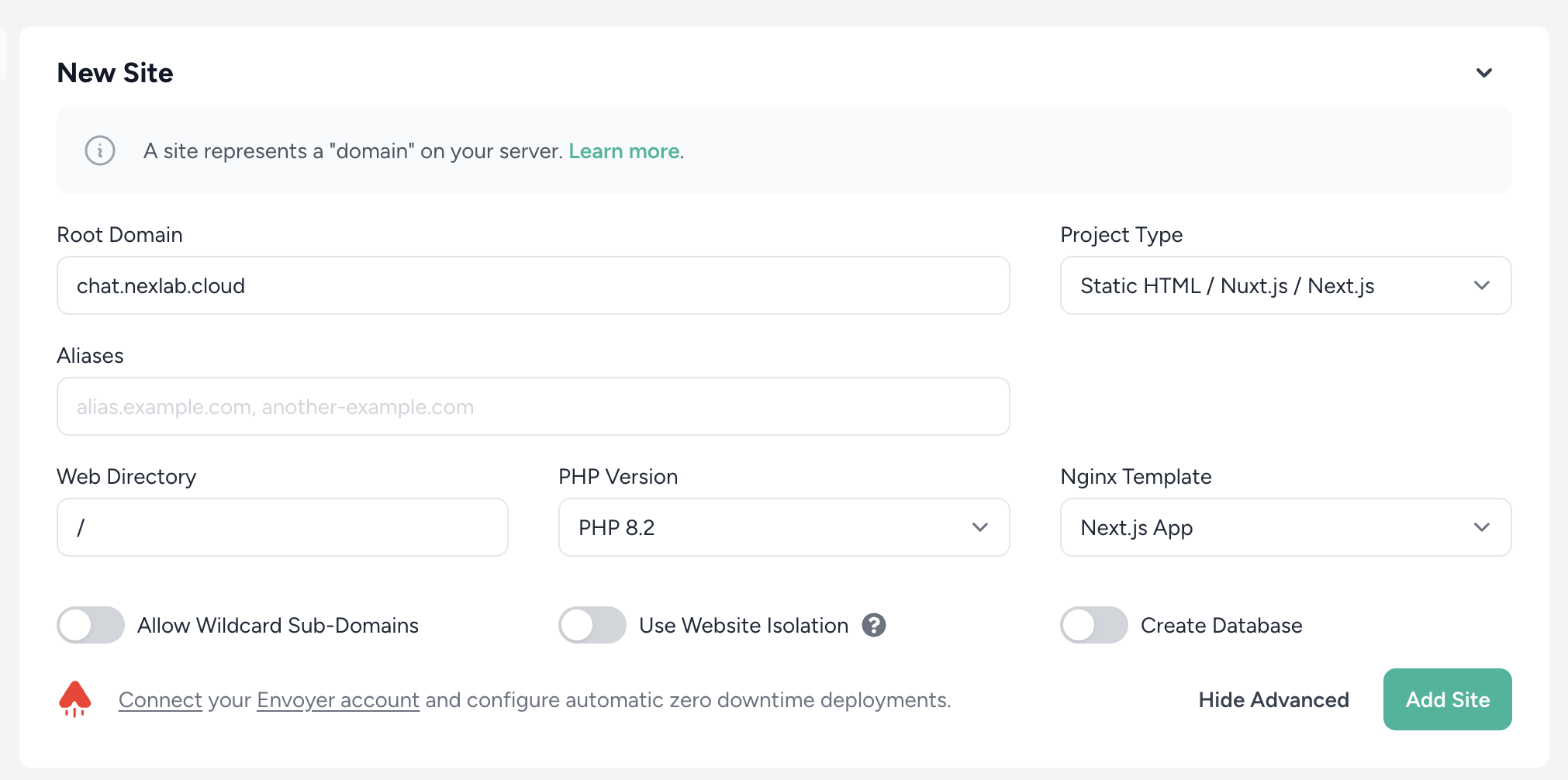
在 Sites 条目中,我们将单击 New Site,然后单击 Add Site 按钮旁边的 Advanced 按钮。
- 在
Root Domain中,我们需要设置应用程序将使用的域名。在本例中,我使用chat.nexlab.cloud。 - 在
Project Type中,选择Static HTML / Nuxt.js / Next.js。 Aliases字段是可选的,如果您有其他 URL 想用于访问应用程序,则应填写此字段。Web Directoty可以保留为/。- 由于我使用的项目不使用本地数据库,因此我将
PHP Version保留为默认值。 - 在
Nginx Template中,选择之前创建的模板,在我的情况下,选择名为NextJs App的模板。

其余选项可以保留默认值。单击 Add Site 按钮。
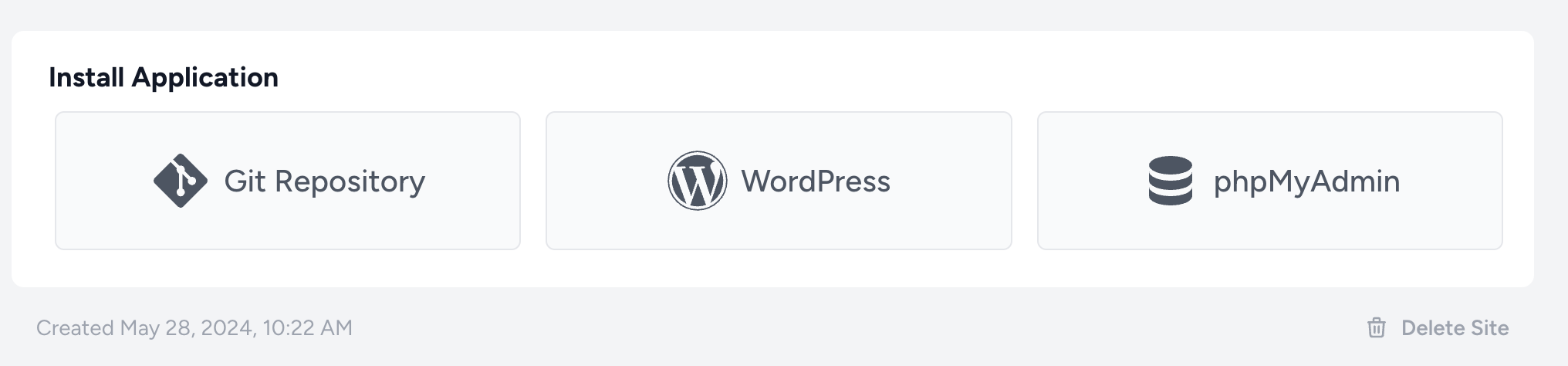
在显示"Your site is being installed..."的简短消息后,您将看到以下屏幕:

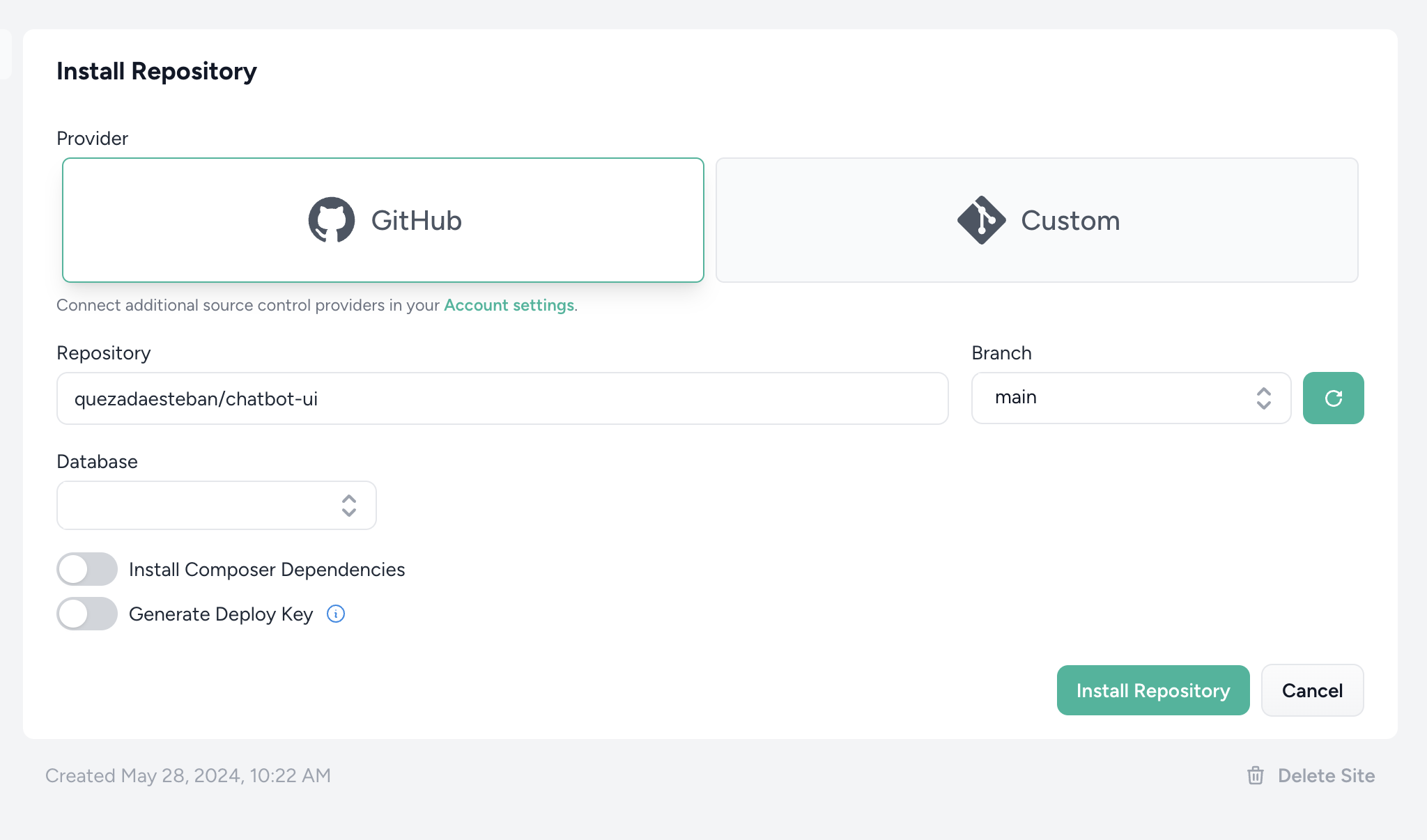
在这里,我们将选择 Git Repository。在 Repository 字段中,我们将写入要使用的仓库的用户名 + 仓库名。对于本例,是 quezadaesteban/chatbot-ui。 Laravel Forge 将自动选择分支,但请确保选择的分支是您要使用的分支。

假设您的 Github 账户中已经有一个 SSH 密钥,则无需启用 Generate Deploy Key 开关。
单击 Install Repository。
配置应用程序
在 Forge 中的新应用程序内,我们将导航到 Deployment 条目。

我们将用以下代码替换 Deployment Script 代码:
cd /home/forge/chat.nexlab.cloud
git pull origin $FORGE_SITE_BRANCH
npm install
npm run buildWARNING
请注意,您应将 /home/forge/{domain} 替换为您自己的域名。
此更改可确保在点击部署按钮时安装依赖项并构建项目。
现在,我们将为应用程序设置环境变量。在 Environment 条目中,有一个 .env 文件,您可以使用要让应用程序可用的变量进行修改。在我的情况下,由于我正在设置 chatbot-ui 的 fork,因此我需要设置三个环境变量:
NEXT_PUBLIC_SUPABASE_ANON_KEY={{ value }}
NEXT_PUBLIC_SUPABASE_URL={{ value }}
SUPABASE_SERVICE_ROLE_KEY={{ value }}请记住将值替换为您自己的环境变量和值。然后,我们单击 Save。
WARNING
根据您的应用程序要求,您可能需要通过 ssh 进入服务器以安装正确的 NodeJs 版本(或其他依赖项)。我建议使用 NVM 来管理 NodeJs 版本。
要查找服务器是否具有运行 NextJs 应用程序所需的所有依赖项,请导航到 Deployments 条目并单击 Deploy Now。
密切关注 Live Deployment Output,以检查是否一切正常。
设置 daemon
在服务器根目录的 Daemons 条目中,让我们创建一个新的 daemon,它将运行应用程序。

- 在
Command中,让我们设置:npm run start。 - 在
Directory中,设置应用程序的目录,在我的情况下是/home/forge/chat.nexlab.cloud。
其余设置可以保持原样。单击 Create。创建后,它应显示在 Active Daemons 列表中,状态为 Active。
设置域名
由于我们在本例中使用 chat.nexlab.cloud 作为应用程序的域名,因此我们需要在域名管理器中创建一个 A 记录,其中 chat 指向服务器 IP 地址。如果您使用的是顶级域名,如 example.com,则必须创建两个 A 记录,一个用于 @,另一个用于 www,以便 Let's Encrypt 能够正常工作。
WARNING
此步骤对于能够使用应用程序至关重要,因为 Nginx 使用传入的域名作为参考,将内容路由到正确的应用程序。导航到 IP 将无法工作。
如果域名设置正确,您应该能够导航到它(使用 HTTP,而不是 HTTPS)并看到您的应用程序正在运行。

设置 Let's Encrypt
一旦域名处于活动状态且网站可见,请转到网站设置并进入 SSL 条目。在那里,选择 Let's Encrypt 并单击 Obtain Certificate。
颁发证书可能需要几分钟时间。

安装后,它应显示在 Current Certificates 列表下,状态为 Active。
现在,您应该能够使用 HTTPS 访问您的域名。
TIP
有不同的方法可以调试应用程序中可能出现的问题。
- 密切关注部署脚本,以确保一切都正确安装。
- 确保
nginx模板中的端口与应用程序运行的端口匹配。 - 密切关注
daemon日志,以确保应用程序成功运行。 - 请记住在域名管理器中设置域名,以便您可以访问应用程序。
WARNING
由于 daemon 是在服务器级别而不是应用程序级别配置的,因此在使用 Deploy Now 按钮部署后,您必须手动重新启动 daemon,以确保应用程序在最新版本上运行。

