Persistindo dados com o Vuex
Cuidado
Este artigo é destinado ao Vue 2. O Vue 3 já está disponível e é a maneira recomendada de desenvolver aplicativos com Vue.
Métodos comuns para armazenar essas informações incluem IndexDB, LocalStorage e Cookies. Essas ferramentas nos permitem, por meio de várias APIs, armazenar informações no navegador em uso no momento.
Ao usar o vuejs com o vuex para gerenciar o state, ele facilita a possibilidade de manipular um estado centralizado em todo o aplicativo, que é reativo e se integra de forma consistente com o restante do framework. No entanto, o vuex por padrão não fornece a capacidade de persistir suas informações em sessões do navegador ou mesmo ao atualizar a página. Isso nos leva a usar um plugin para o vuex chamado vuex-persistedstate.
Usar o vuex-persistedstate em nosso projeto é extremamente fácil. Começamos adicionando o módulo ao nosso projeto com o seguinte comando:
$ npm install --save vuex-persistedstateNo arquivo onde carregamos o vuex, prosseguimos adicionando o plugin:
import Vue from 'vue';
import Vuex from 'vuex';
// plugin para adicionar
import createPersistedState from 'vuex-persistedstate';
Vue.use(Vuex);
const store = new Vuex.store({
state: {},
mutations: {},
actions: {},
getters: {},
// aqui adicionamos o plugin
plugins: [createPersistedState()],
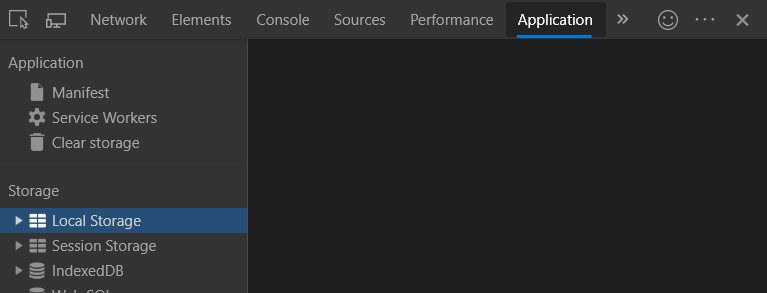
});Ao colocar esse plugin como parte do store, a partir de agora todas as informações salvas no vuex serão persistentes no navegador. Por padrão, o vuex-persistedstate armazena o state no LocalStorage. Se você quiser excluir manualmente as informações armazenadas, pode fazê-lo a partir das Ferramentas do Desenvolvedor do navegador. Para fazer isso, navegue até a aba Application, em Storage selecione Local Storage e exclua as informações que deseja apagar.

Isso é caso você queira esvaziar completamente o vuex. No entanto, podemos manipular e excluir informações por código como normalmente fazemos ao manipular o state.

