Crie e gerencie projetos VueJs a partir de uma interface gráfica
WARNING
Este artigo tem como alvo o Vue 2. O Vue 3 já foi lançado e é a maneira recomendada de desenvolver aplicativos Vue.
Frameworks como Angular, React e Vue se tornaram populares entre os desenvolvedores frontend, tornando comum nos encontrarmos usando o terminal para criar projetos, instalar módulos npm e lidar com plugins e configurações exigidas por nosso aplicativo. A nova CLI do vue nos permite fazer essas mesmas coisas através da vue ui, uma ferramenta gráfica que é executada no navegador, permitindo gerenciar, atualizar e analisar nosso projeto através de painéis e gráficos.
A seguir, mostrarei como instalar e executar a vue ui para gerar um aplicativo com VueJs.
Pré-requisitos
Para executar e entender melhor as etapas, é necessário ter:
nodejsinstalado e, portanto, também onpm.- Conhecimento geral da sintaxe do VueJs e como ele funciona.
Instalação
Execute o seguinte comando no console para instalar a nova CLI do vuejs.
$ npm install -g @vue/cliNo Linux, pode ser necessário executar o comando com sudo.
Após a conclusão da instalação da CLI, precisamos apenas navegar até o diretório onde desejamos criar o projeto, abrir o console e digitar:
$ vue uiO comando exibirá uma mensagem semelhante a esta:
$ vue ui
Iniciando a GUI...
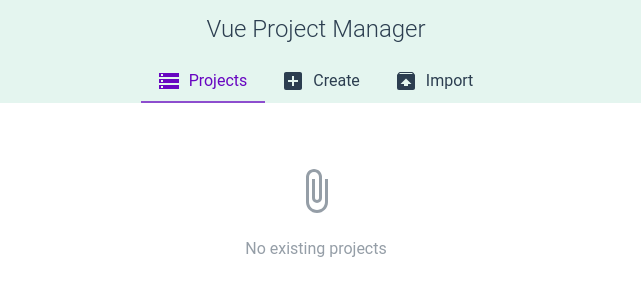
Pronto em http://localhost:8000Abra nosso navegador da web preferido e digite http://localhost:8080. Devemos ver um aplicativo da web com uma tela como esta, que exibiria a lista de projetos criados.

Criando um aplicativo
Para criar um aplicativo com VueJs, prosseguimos para a guia que diz Criar, procuramos o caminho onde criaremos o projeto e clicamos no botão verde na parte inferior que diz Criar um novo projeto aqui.
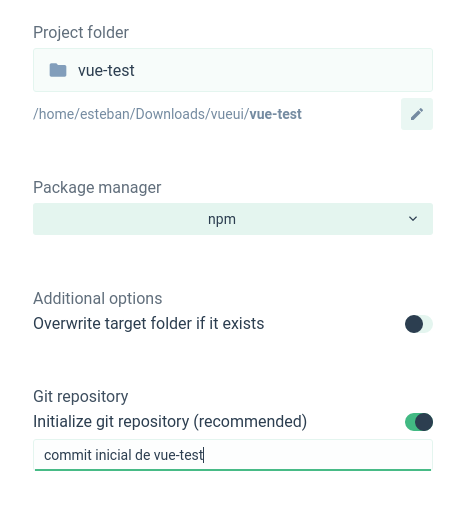
Depois de escolher o local para criar o aplicativo, veremos uma tela como esta.

Em seguida, nomeamos o projeto onde diz Pasta do projeto. Selecionamos o gerenciador de pacotes, entre as opções temos npm e yarn. Podemos selecionar qualquer uma das duas. Na opção seguinte, selecionamos se queremos inicializá-lo como um projeto com controle de versão git ou não.
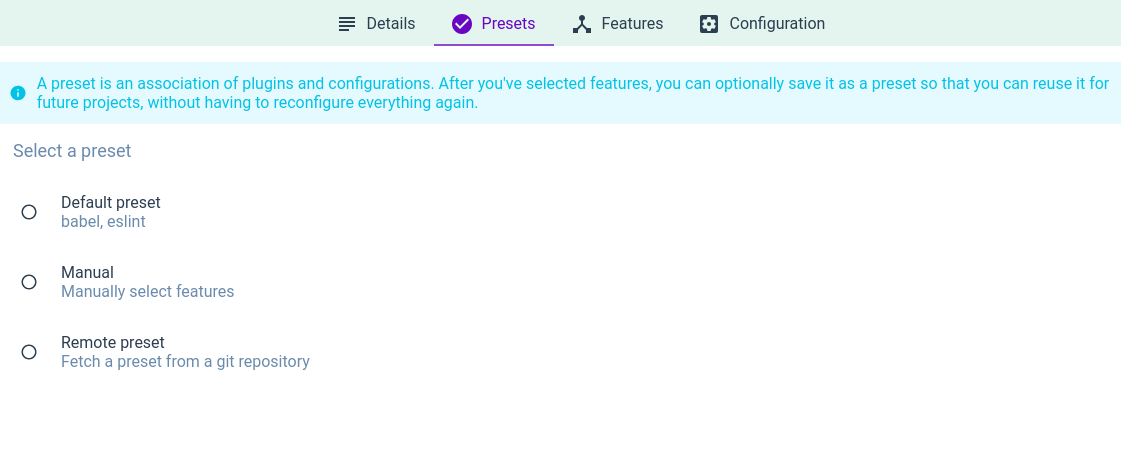
A tela a seguir será exibida.

Aqui selecionamos a predefinição que queremos usar para o aplicativo. Uma predefinição nada mais é do que um conjunto de plugins e configurações com os quais o projeto será criado. Se selecionarmos Predefinição padrão, o projeto será criado com o babel que transpila o JavaScript 'moderno' para que funcione em navegadores mais antigos. Além disso, ele irá configurar o eslint, que nos permite exibir erros de sintaxe ao programar com JavaScript. O eslint é baseado no JavaScript Standard, do qual fiz um resumo geral aqui.
Prosseguimos para selecionar a Predefinição padrão e, em seguida, o botão verde no canto inferior direito que diz Criar projeto. Enquanto o projeto está sendo criado, veremos a seguinte tela.

Em seguida, veremos o seguinte

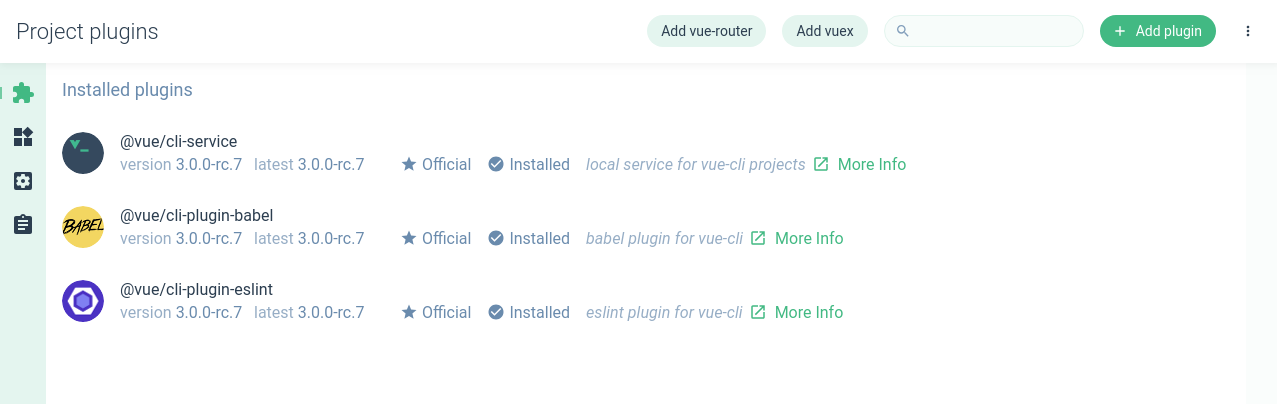
Plugins
A nova vue-cli usa uma arquitetura baseada em plugins, onde os plugins são pacotes que começam com @vue/cli-plugin- e têm a capacidade de adicionar funcionalidade aos projetos modificando suas configurações. A maior parte da criação do projeto é feita por meio de plugins; no nosso caso, a Predefinição padrão usa plugins como @vue/cli-service, @vue/cli-plugin-babel e @vue/cli-plugin-eslint.
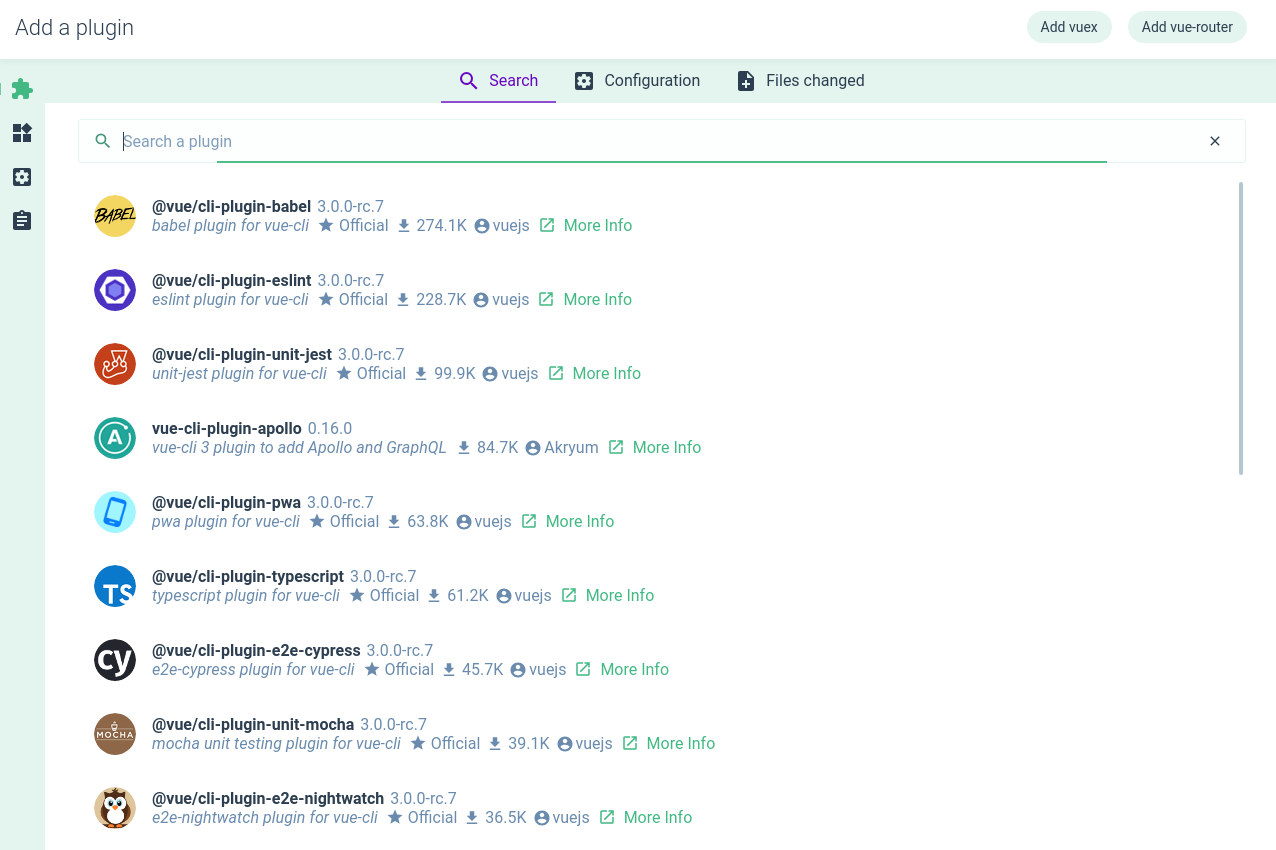
Por meio da vue-ui, podemos adicionar funcionalidades ao aplicativo, como:
- Internacionalização (suporte para vários idiomas).
- Suporte para TypeScript.
- Suporte para PWA (Progressive Web Application).
- Além de frameworks de design como Bootstrap, Vuetify, Bulma, ElementUI, entre outros.
Para fazer isso, basta clicar no botão Adicionar plugin localizado no canto superior direito e selecionar um plugin na lista.

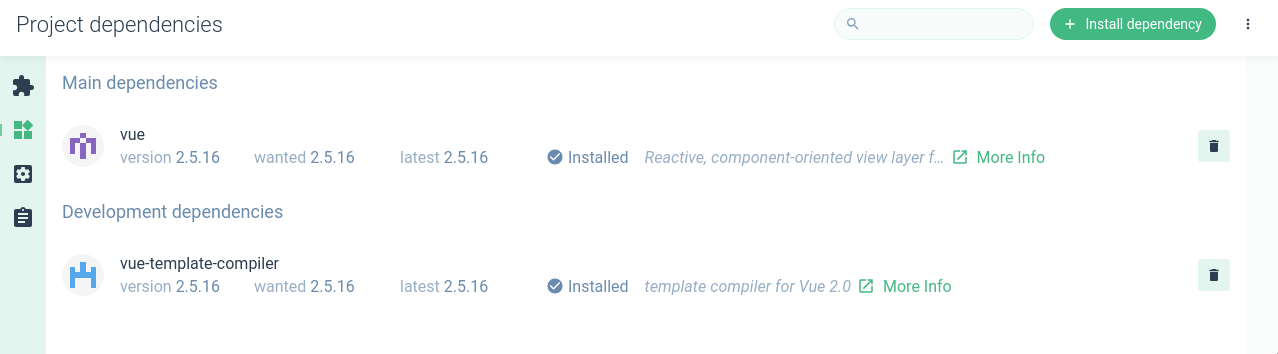
Dependências
Dependências são módulos que são usados por desenvolvedores ou por outros módulos. Eles são armazenados na pasta node_modules e são gerenciados pelas propriedades dependencies e devDependencies do package.json do projeto. Qualquer projeto inicializado com npm tem um package.json.

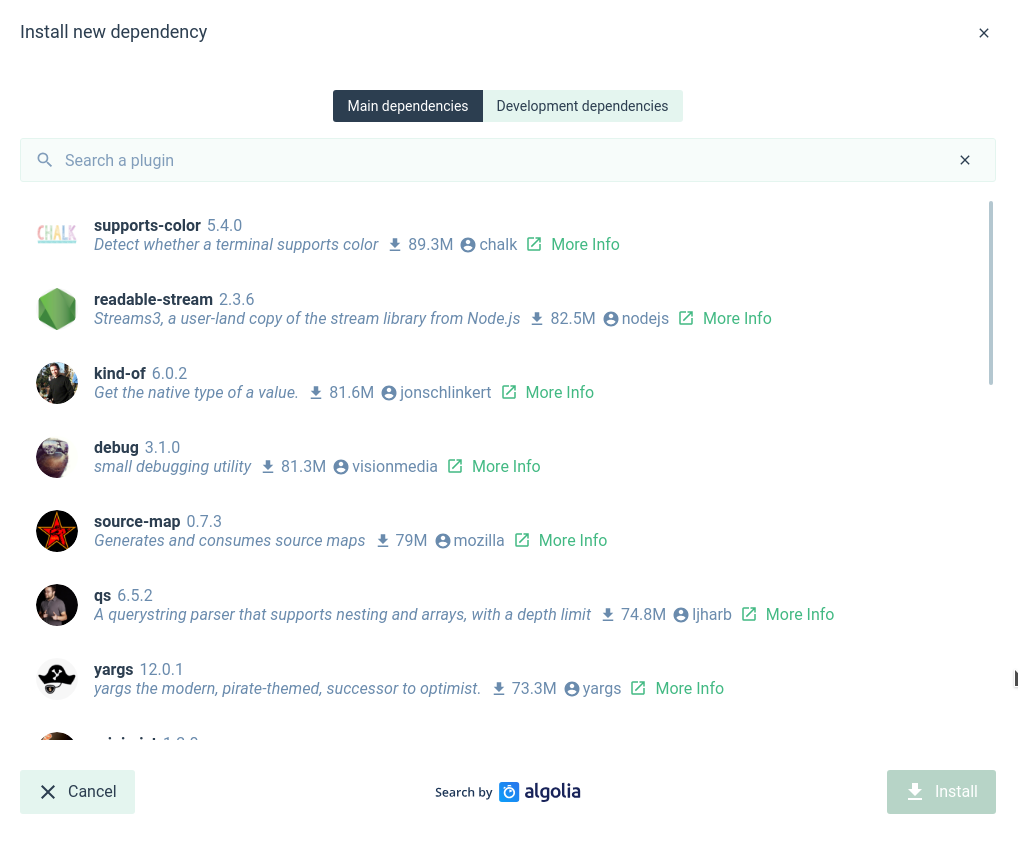
A vue-ui permite pesquisar, adicionar e remover dependências de um ambiente gráfico. Navegamos até o painel de dependências, que é a próxima opção ao painel de plugins. Veremos as principais dependências instaladas por padrão. Assim como nos plugins, podemos clicar no botão verde localizado no canto superior direito para adicionar novas dependências.

Execução
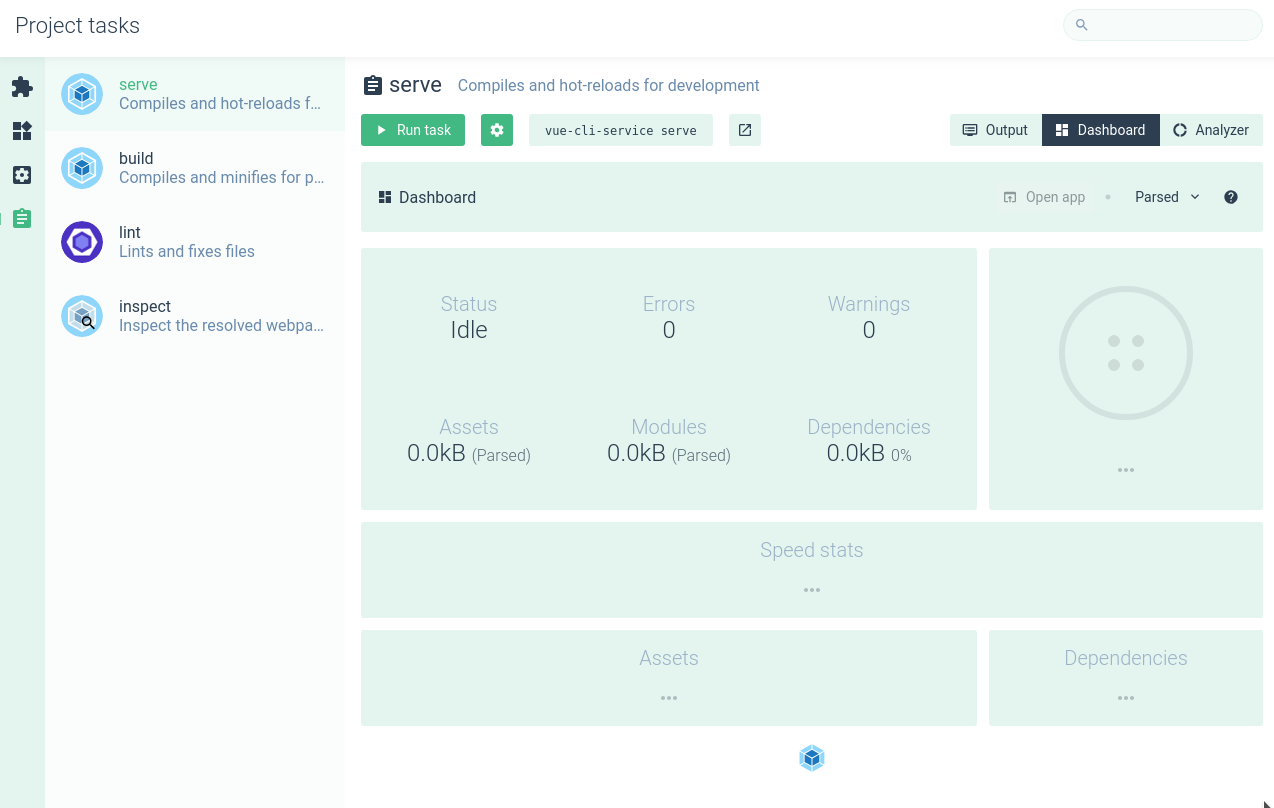
Normalmente, para executar um projeto gerado pelo vue-cli no modo de desenvolvimento, abrimos um console de comando dentro da pasta do projeto e digitamos npm run serve. No entanto, a vue ui tem uma tela chamada tarefas, que é a última opção no painel esquerdo. Para executar o projeto, clicamos em serve e depois em executar tarefa. Isso constrói o projeto e o executa.

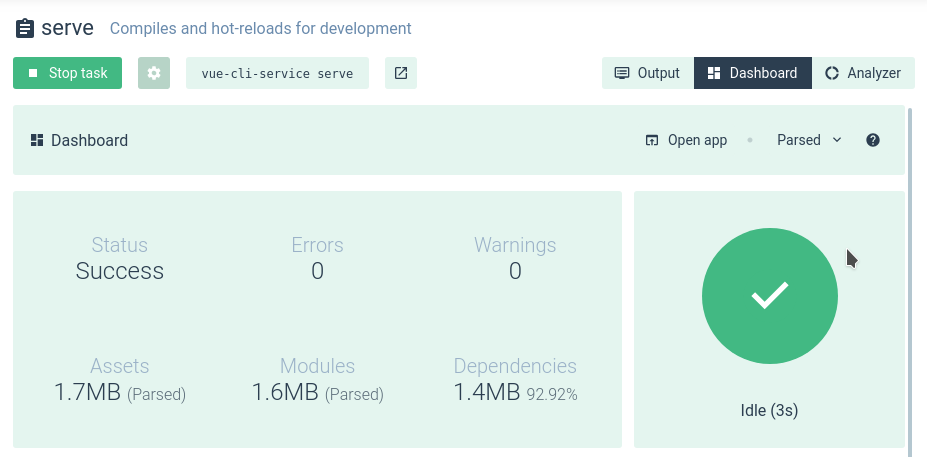
Quando o projeto estiver pronto, prosseguimos para clicar no botão que diz abrir aplicativo para abrir o aplicativo em uma nova guia.

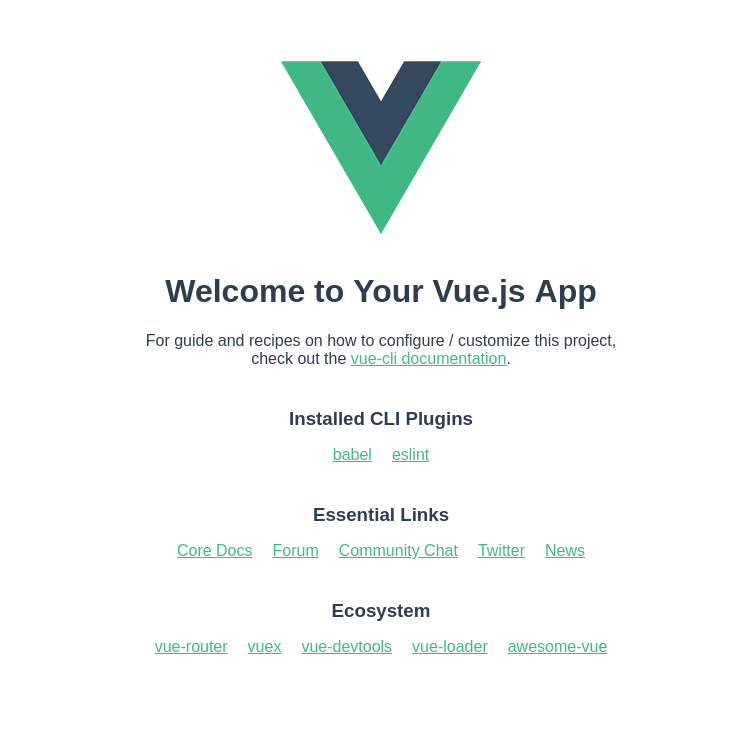
A página do aplicativo será assim.

Diversos
Importando projetos existentes
Se já tivermos projetos criados com vue init, também podemos importá-los e gerenciá-los a partir da interface da vue cli. Para fazer isso, na tela principal da vue ui, vamos para a guia Importar e selecionamos o projeto que queremos importar.

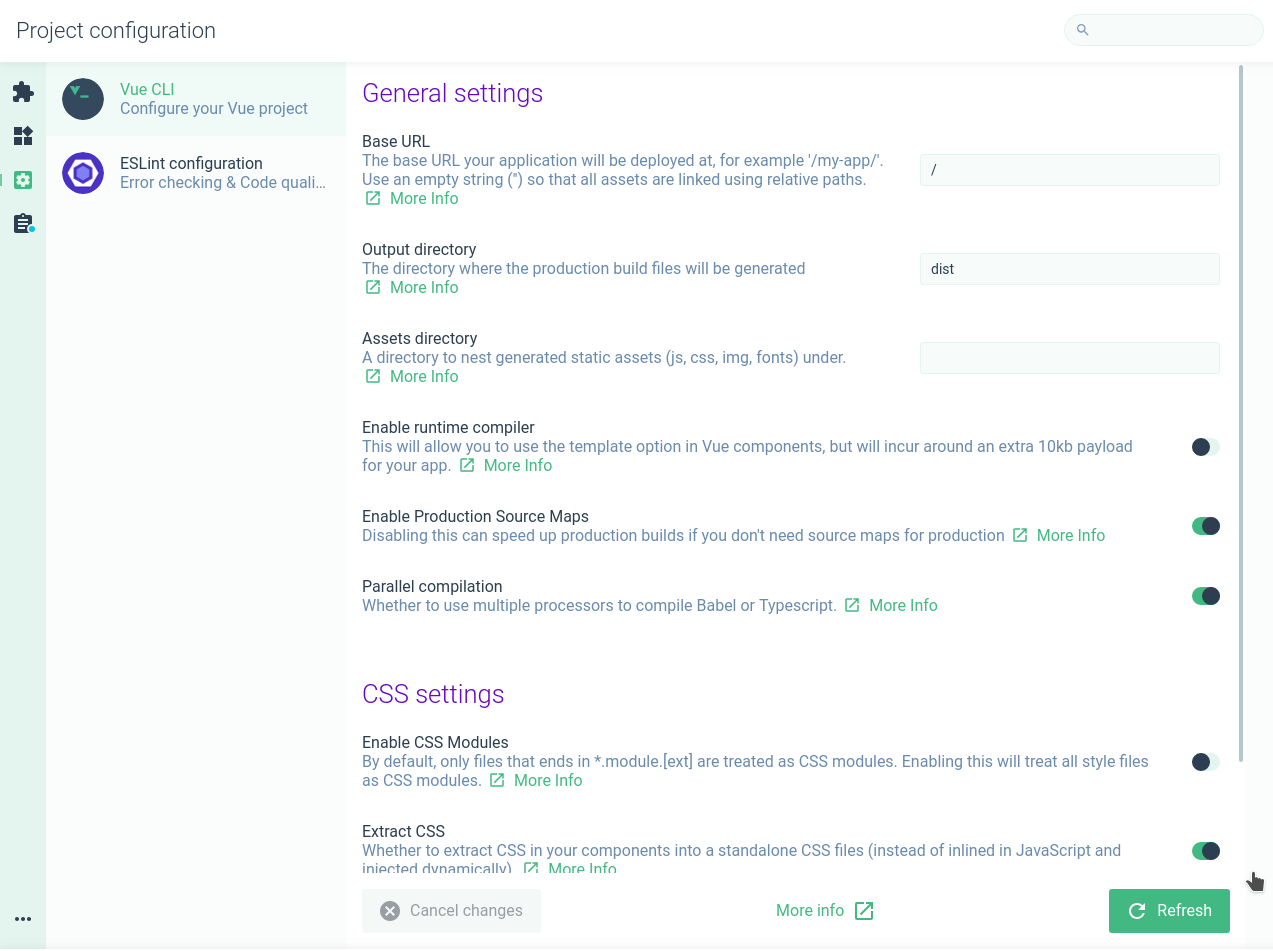
Guia de configuração
No painel direito, há uma guia chamada Configuração, que nos dá opções mais avançadas para configurar nosso projeto. Entre essas opções estão a pasta onde o projeto será construído, as regras de sintaxe que desejamos que sejam exigidas em nosso projeto, entre outras opções. As configurações padrão funcionam para a maioria dos projetos.

Tema escuro
Na parte inferior da página, podemos mudar o tema para o modo escuro. Para fazer isso, basta clicar no ícone de gota.
Conclusões
A nova vue-cli fornece a nós, desenvolvedores, ferramentas que facilitam a criação e o subsequente gerenciamento de nossos projetos, permitindo importar projetos já criados com vue e nos dando a facilidade de gerenciar suas dependências, configurações e execução a partir de uma interface simples e amigável com muitas informações que ajudam na tomada de decisões. Uma vez que o projeto é criado, podemos prosseguir para programar nosso aplicativo em nosso editor de texto preferido. À medida que salvamos nossas alterações, a CLI atualizará automaticamente nosso aplicativo e mostrará erros, se houver.
Espero que este guia permita que você se familiarize com a nova vue ui e ajude a simplificar o processo de gerenciamento de seus projetos.

