Como Implantar um Aplicativo Next.js no Laravel Forge: Guia Passo a Passo
Pré-requisitos
- Familiaridade com o Laravel Forge.
- Um servidor em execução no Laravel Forge.
- Um repositório no Github (público ou privado).
- Uma conta do Github vinculada ao Laravel Forge.
Disponibilize o repositório que você deseja enviar para o Forge no Github
O repositório deve estar no Github, pois é a maneira como o Laravel Forge importa o código. Neste exemplo, usaremos chatbot-ui como o repositório de exemplo. No meu caso, eu já fiz um fork do repositório, então ele está disponível na minha conta.
Configurando o Modelo do Nginx
No Forge, entraremos em nosso servidor e escolheremos a entrada Nginx Templates.

No campo Name, podemos usar qualquer nome, mas vou chamá-lo de NextJs App.
Na caixa de código Content, colaremos o seguinte modelo:
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/before/*;
server {
listen {{ PORT }};
listen {{ PORT_V6 }};
server_name {{ DOMAINS }};
server_tokens off;
root {{ PATH }};
# FORGE SSL (DO NOT REMOVE!)
# ssl_certificate;
# ssl_certificate_key;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
index index.html index.htm;
charset utf-8;
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/server/*;
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Connection "";
chunked_transfer_encoding off;
proxy_buffering off;
proxy_cache off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
access_log off;
error_log /var/log/nginx/{{ SITE }}-error.log error;
location ~ /\.(?!well-known).* {
deny all;
}
}
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/after/*;Em seguida, clique no botão Create.
WARNING
Lembre-se de atualizar o número da porta proxy_pass se seu aplicativo for executado em uma porta diferente de 3000.
Configurando o Aplicativo NextJs
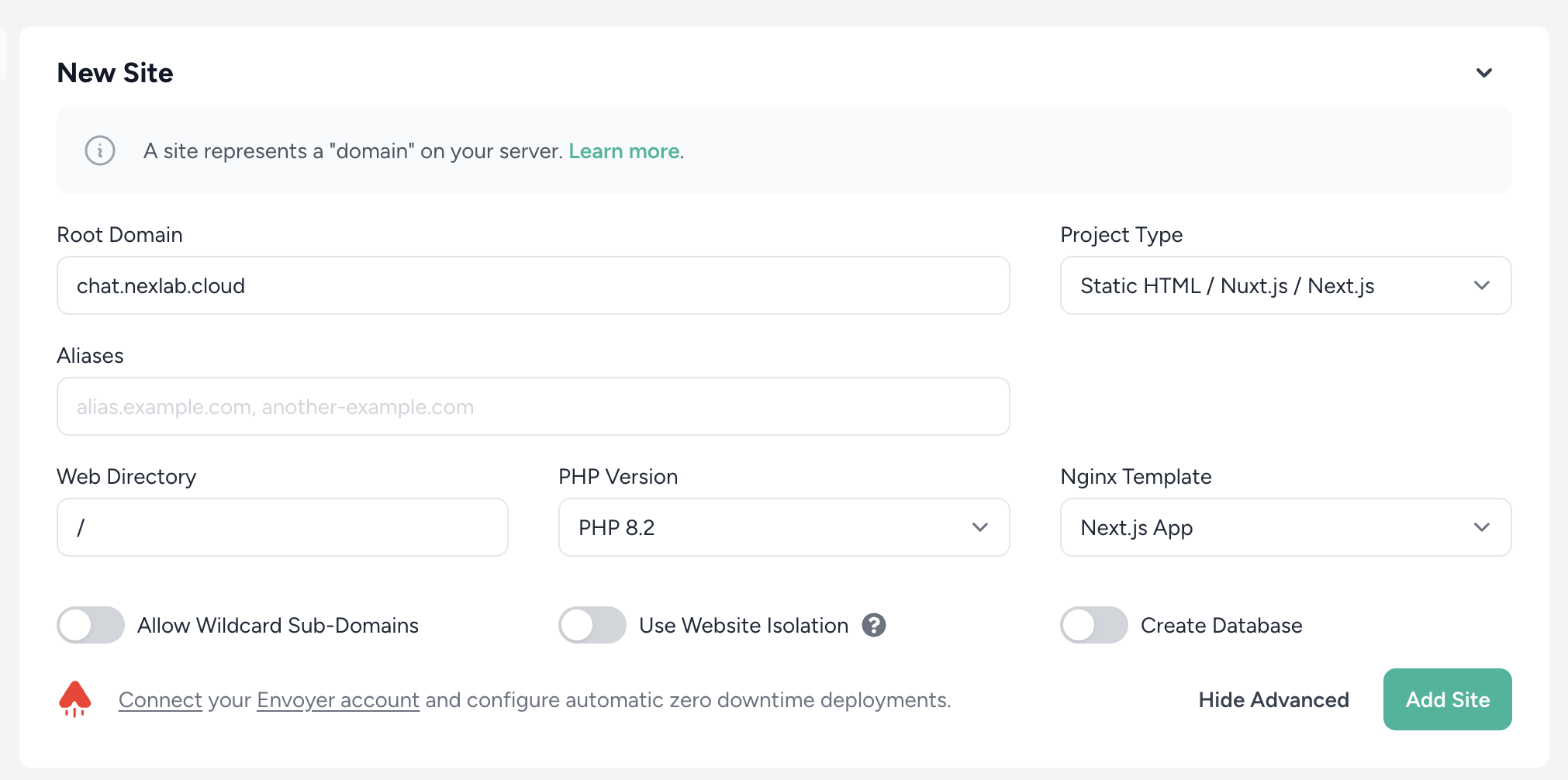
Na entrada Sites, clicaremos em New Site e, em seguida, clicaremos no botão Advanced ao lado do botão Add Site.
- No
Root Domain, precisamos configurar o domínio que o aplicativo usará. Neste exemplo, usochat.nexlab.cloud. - Em
Project Type, selecioneStatic HTML / Nuxt.js / Next.js. - O campo
Aliasesé opcional e deve ser preenchido se você tiver outros URLs que deseja usar para acessar seu aplicativo. Web Directorypode ser deixado como/.- Como o projeto que estou usando não usa um banco de dados local, deixarei
PHP Versionno valor padrão. - No
Nginx Template, escolha o modelo que você criou anteriormente, no meu caso, o chamadoNextJs App.

O restante das opções pode ser deixado nos valores padrão. Clique no botão Add Site.
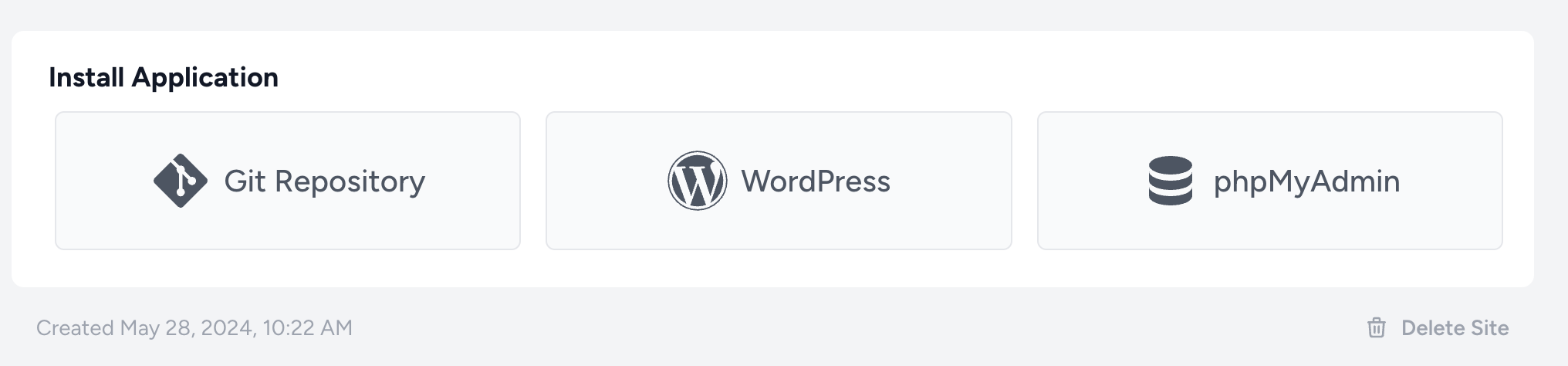
Após uma breve mensagem dizendo "Your site is being installed...", você verá a seguinte tela:

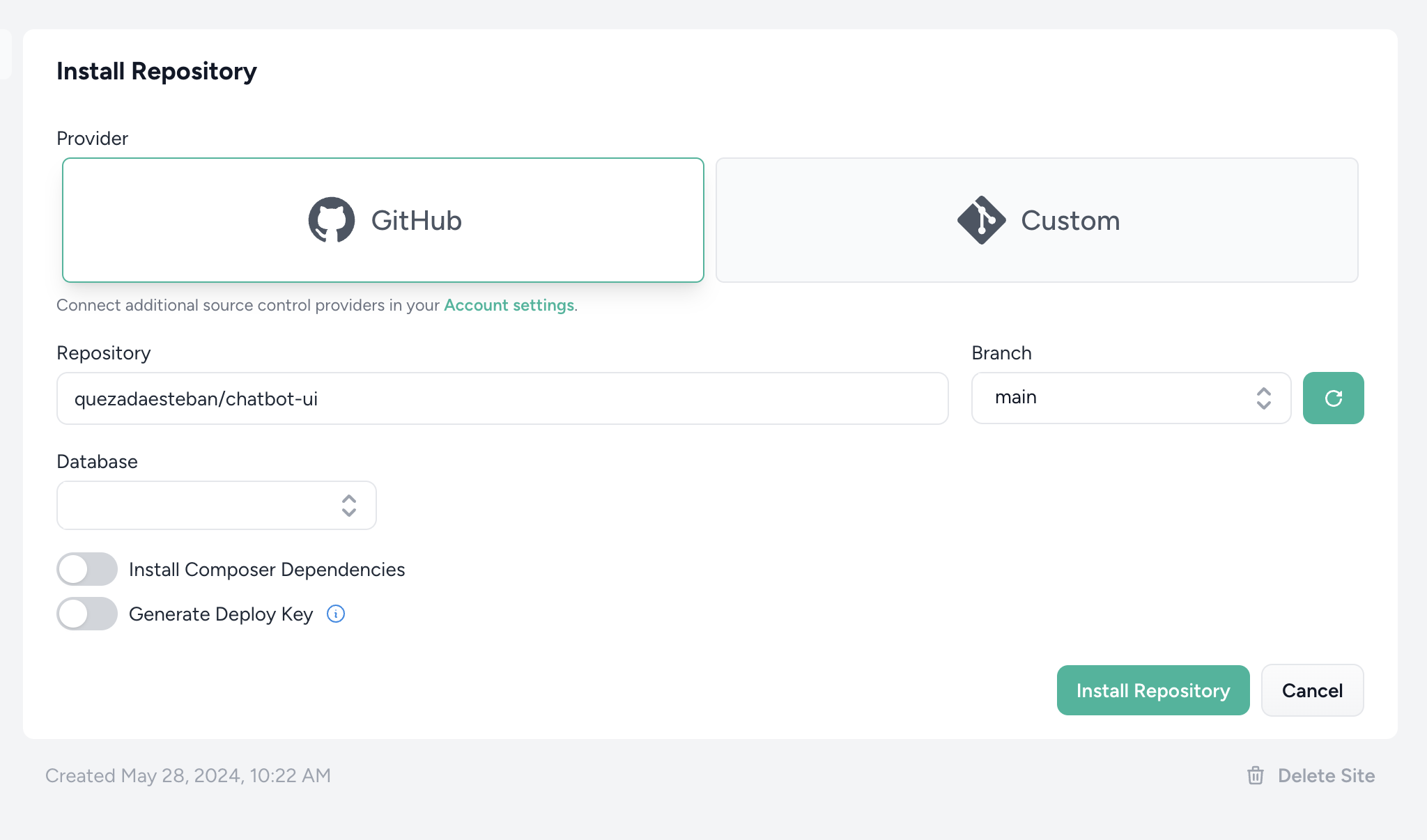
Aqui, selecionaremos Git Repository. No campo Repository, escreveremos o nome do usuário + repositório que usaremos. Para este exemplo, é quezadaesteban/chatbot-ui. O Laravel Forge selecionará automaticamente a branch, mas certifique-se de que a branch selecionada seja a que você deseja usar.

Supondo que você já tenha uma chave SSH na sua conta do Github, você não precisa habilitar a opção Generate Deploy Key.
Clique em Install Repository.
Configurando o Aplicativo
Dentro do nosso novo aplicativo no Forge, navegaremos até a entrada Deployment.

Substituiremos o código Deployment Script pelo seguinte código:
cd /home/forge/chat.nexlab.cloud
git pull origin $FORGE_SITE_BRANCH
npm install
npm run buildWARNING
Observe que você deve substituir /home/forge/{domain} pelo seu próprio domínio.
Essa alteração garante que, ao clicar no botão de implantação, as dependências sejam instaladas e o projeto seja construído.
Agora, vamos configurar as variáveis de ambiente para nosso aplicativo. Na entrada Environment, há um arquivo .env que você pode modificar com as variáveis que deseja que seu aplicativo tenha disponíveis. No meu caso, como estou configurando um fork do chatbot-ui, preciso definir três variáveis de ambiente:
NEXT_PUBLIC_SUPABASE_ANON_KEY={{ value }}
NEXT_PUBLIC_SUPABASE_URL={{ value }}
SUPABASE_SERVICE_ROLE_KEY={{ value }}Lembre-se de substituir os valores pelas suas próprias variáveis de ambiente e valores. Em seguida, clicamos em Save.
WARNING
Dependendo dos requisitos do seu aplicativo, você pode precisar acessar seu servidor via SSH para instalar a versão correta do NodeJs (ou outras dependências). Eu recomendo usar o NVM para gerenciar as versões do NodeJs.
Para descobrir se o seu servidor possui todas as dependências necessárias para executar seu aplicativo NextJs, navegue até a entrada Deployments e clique em Deploy Now.
Fique de olho na Live Deployment Output para verificar se tudo está correndo bem.
Configurar o daemon
Na raiz do servidor, na entrada Daemons, vamos criar um novo daemon que executará o aplicativo.

- Em
Command, vamos definir:npm run start. - Em
Directory, defina o diretório do aplicativo, no meu caso/home/forge/chat.nexlab.cloud.
O restante das configurações pode ser deixado como está. Clique em Create. Uma vez criado, ele deve aparecer na lista Active Daemons com o status Active.
Configurar o domínio
Como estamos usando, neste caso, chat.nexlab.cloud como o domínio para o aplicativo, precisamos criar um registro A no nosso gerenciador de domínios com chat apontando para o endereço IP do servidor. Se você estiver usando um domínio de nível superior, como example.com, você deve criar dois registros A, um para @ e outro para www, para que o Let's Encrypt funcione corretamente.
WARNING
Esta etapa é fundamental para poder usar o aplicativo, pois o Nginx usa o domínio de entrada como referência para rotear o conteúdo para o aplicativo correto. Navegar para o IP não funcionará.
Se o domínio estiver configurado corretamente, você poderá navegar até ele (com HTTP, não HTTPS) e ver seu aplicativo em execução.

Configurando o Let's Encrypt
Quando o domínio estiver ativo e o site estiver visível, vá para as configurações do site e na entrada SSL. Lá, selecione Let's Encrypt e clique em Obtain Certificate.
Deve levar alguns minutos para que o certificado seja emitido.

Uma vez instalado, ele deve aparecer na lista Current Certificates com um status Active.
Agora você deve ser capaz de acessar seu domínio usando HTTPS.
TIP
Existem diferentes maneiras de depurar possíveis problemas em seu aplicativo.
- Fique de olho no script de implantação para garantir que tudo seja instalado corretamente.
- Certifique-se de que a porta no modelo
nginxcorresponda à porta em que seu aplicativo é executado. - Fique de olho no log do
daemonpara garantir que o aplicativo esteja sendo executado com sucesso. - Lembre-se de configurar o domínio no seu gerenciador de domínios para que você possa acessar o aplicativo.
WARNING
Como o daemon é configurado no nível do servidor e não no nível do aplicativo, você deve reiniciar manualmente o daemon após a implantação com o botão Deploy Now, para garantir que o aplicativo seja executado na versão mais recente.

